Начало
Основные настройки
Пользовательские блоки
Шапка сайта
Главная страница
Левый блок (sidebar)
Категория товаров
Карточка товара
Подвал сайта
Цветовые настройки
Плагины
Общие настройки
 left/right.html - шаблон вывода в теме правого блока. Где находятся шаблоны темы?
left/right.html - шаблон вывода в теме правого блока. Где находятся шаблоны темы?
- Идем в настройки темы
-
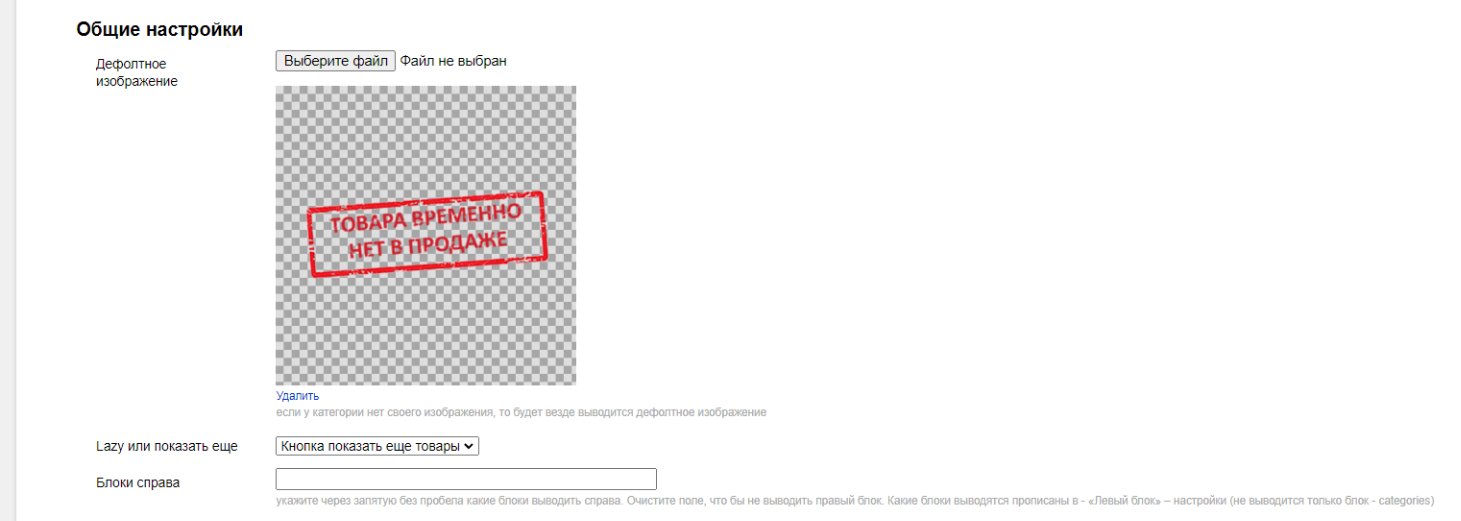
Заходим в Категории товаров -> Общие настройки

-
Дефолтное изображение
Указываем вывод фото по умолчанию у подкатегорий в категории
-
Lazy или показать еще
Lazy загрузка при прокрутке
Товары буду подгружаться при прокрутке странцы
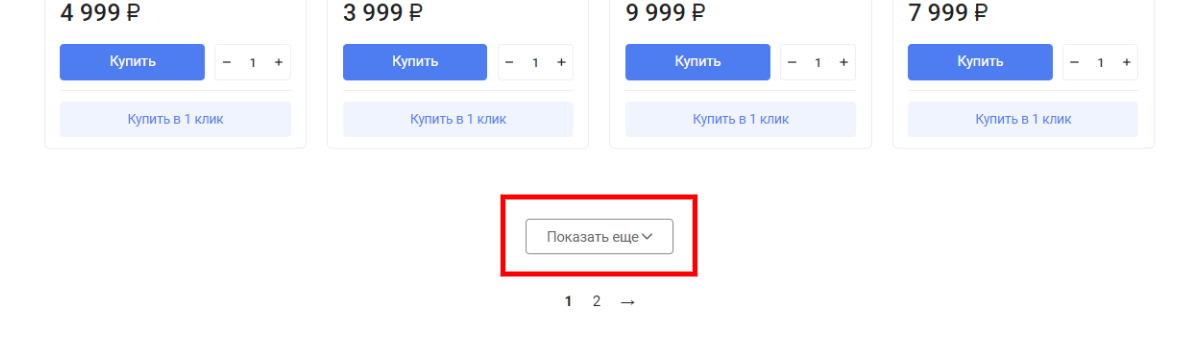
Кнопка показать еще товары
Появится кнопка для подзагрузки товаров

-
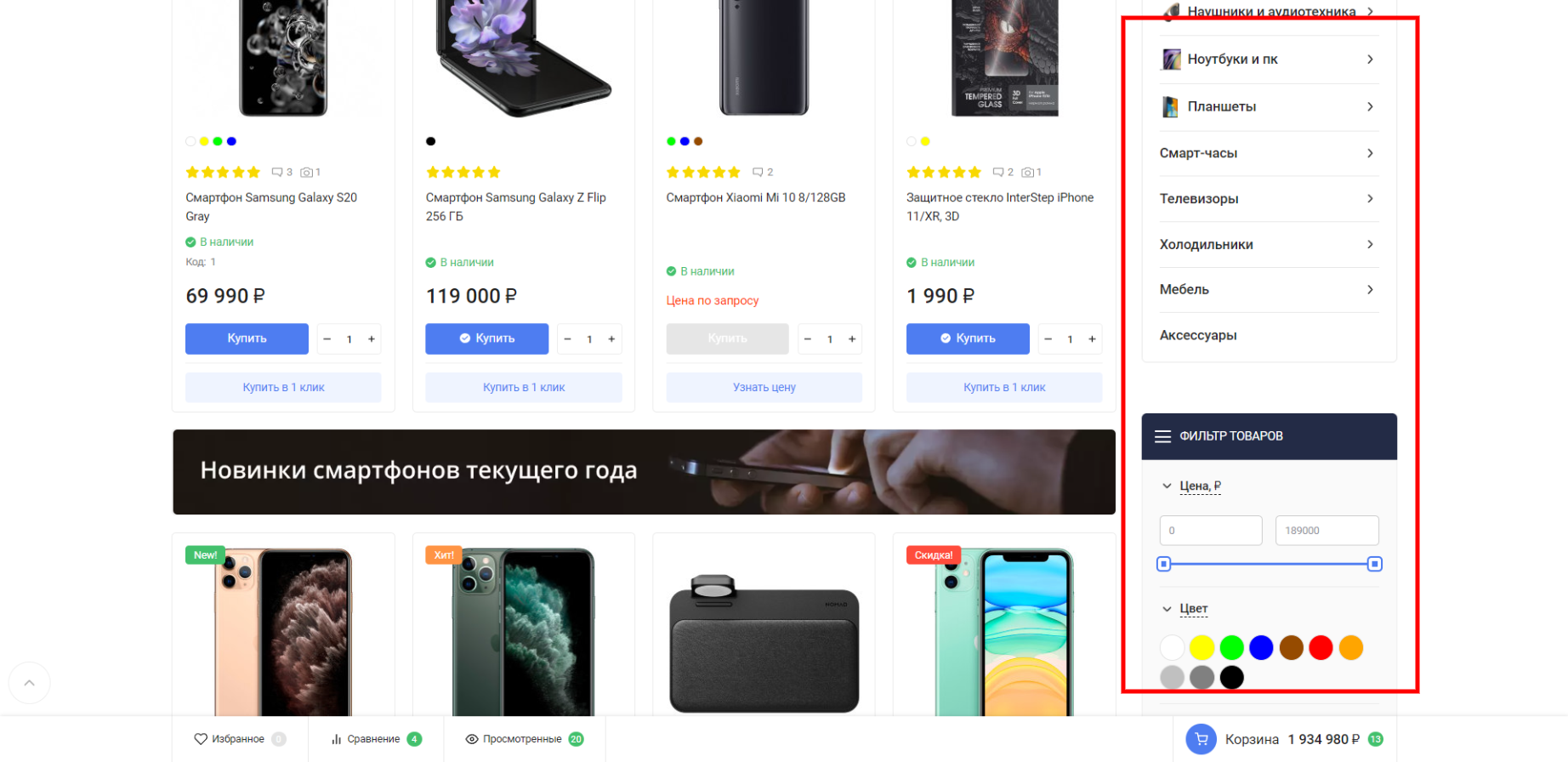
Блоки справа
В поле Блоки справа - перечисляем идентификаторы блоков через запятую и без пробелов
Пример блоков - subcategories,filters,bestsellers,tagsВсе блоки такие же как для sidebar - Как выводить блоки в sidebar

Шаблоны и код вывода кнопки показать еще
 list-thumbs.html - шаблон вывода в теме
list-thumbs.html - шаблон вывода в теме list-thumbs-list.html - шаблон вывода в теме
list-thumbs-list.html - шаблон вывода в теме list-thumbs-mini.html - шаблон вывода в теме
list-thumbs-mini.html - шаблон вывода в темеГде находятся шаблоны темы?
{if isset($pages_count) && $pages_count > 1}
<div class="in-blocks__item">
{if $ts.category_products_lazy_yet == 'yet' &&
(empty($wa->get('page')) || (!empty($wa->get('page')) && $wa->get('page') < $pages_count))}
<div class="in-blocks__item_c">
<button class="button button_low button_bor products__yet">
Show more <svg class="icon10 i-angle-down">
<use xlink:href="#i-angle-down"></use>
</svg>
</button>
</div>
{/if}
{if $ts.category_products_lazy_yet == 'lazy' &&
(empty($wa->get('page')) || (!empty($wa->get('page')) && $wa->get('page') < $pages_count))}
<div class="in-blocks__item-s in-blocks__item_c products__lazy">
<svg class="icon30 i-loading "><use xlink:href="#i-loading"></use></svg>
</div>
{/if}
<div class="in-blocks__item-s"{if $ts.category_products_lazy_yet == 'lazy'} style="display:none"{/if}>
{if class_exists('shopSeofilterViewHelper') && !empty($category) && empty($productsHome)}
{capture assign=pagination}
{wa_pagination total=$pages_count attrs=['class' => "pagin"]}
{/capture}
{shopSeofilterViewHelper::paginationDecorate($pagination)}
{else}
{wa_pagination total=$pages_count attrs=["class" => "pagin"]}
{/if}
</div>
</div>
{/if}
Наверх ↑
