Начало
Основные настройки
Пользовательские блоки
Шапка сайта
Главная страница
Левый блок (sidebar)
Категория товаров
Карточка товара
Подвал сайта
Цветовые настройки
Плагины
Свой блок в шапку
Иногда в шапку надо вывести свой текст, свою ссылку или еще какую нибудь информацию и подходящего готового блока нет, то на помощь прийдет вывод произвольного блока через приложение сайт -> блоки
ВАЖНО! - для вывода своего блока необходимы знания html
!!! В техническую поддержку не входит создание и верстка пользовательского блока клиента
Ваши действия
-
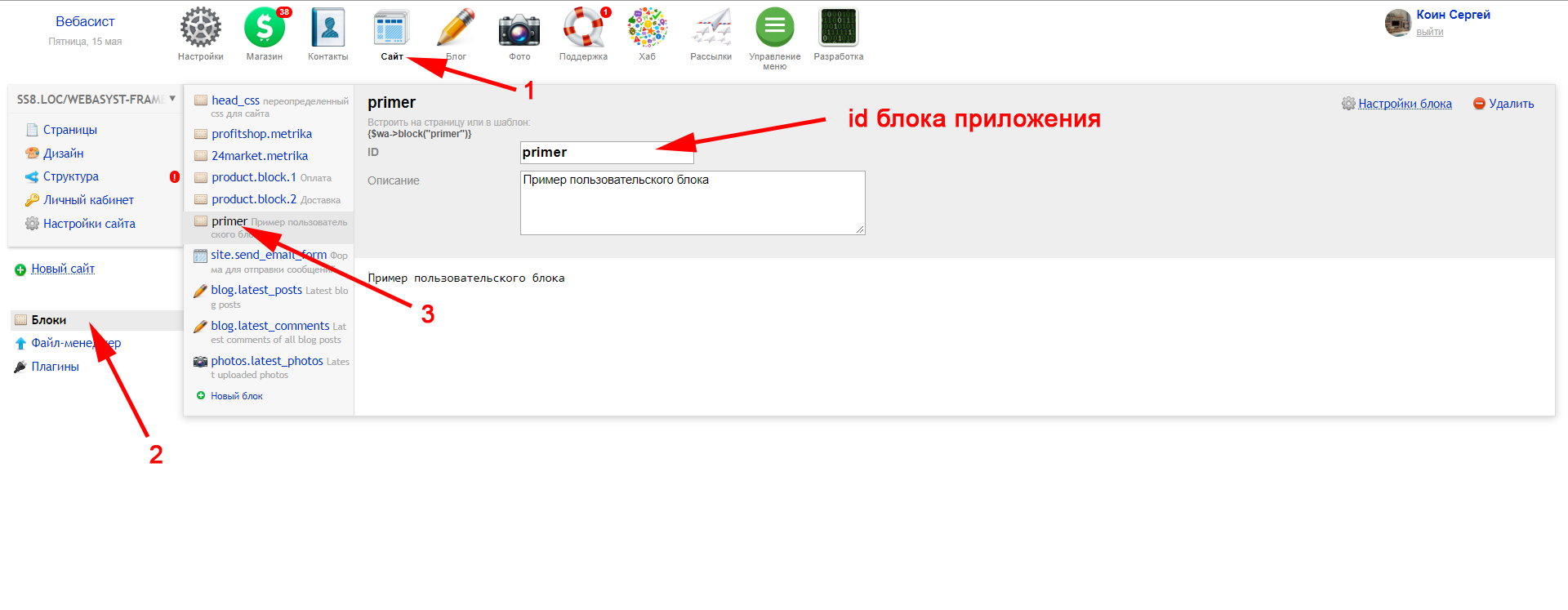
Идем в сайт -> блоки и создаем ваш блок

-
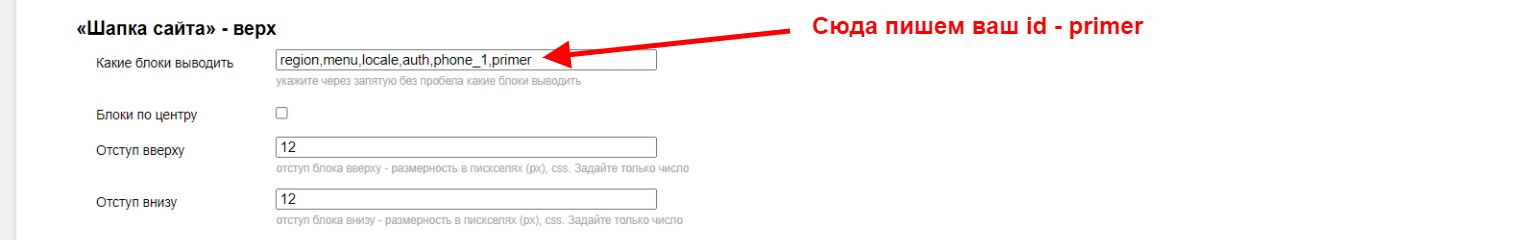
После как создали блок, копируем идентификатор (помечен на картинке выше ↑) и вставляем идентификатор по инструкции вывод блоков в вверх, середина или низ шапки ↓

-
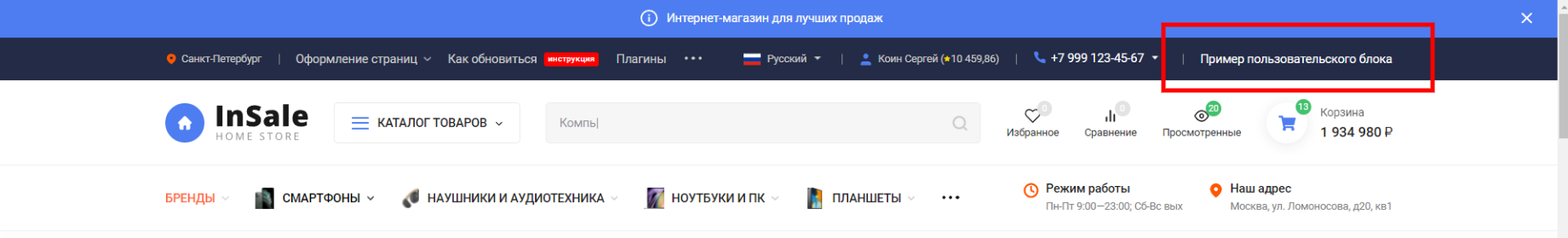
Смотрим как отображается на сайте

 header/header.html - шаблон вывода в теме. Где находятся шаблоны темы?
header/header.html - шаблон вывода в теме. Где находятся шаблоны темы?
Сам код
{$blockSite = $wa->block($name, ['ts' => $ts])}
{if $blockSite}
<div class="header__{$block}-block header__custom-block header__{$block}-{$name}"
{if $wa->user()->isAdmin($wa->app())} data-id="{$name}"{/if}>
{$blockSite}
{if $ts.frontend_settings && $wa->user()->isAdmin($wa->app())}
<div class="block-info-name">{$name}</div>
<a href="{$wa_backend_url}site/?domain_id={siteHelper::getDomainId()}#/blocks/id={$name}" class="e-panel-edit" target="_blank" title="Редактировать блок - {$name}">
<div class="e-panel-edit__icon">
<svg class="icon12 i-edit"><use xlink:href="#i-edit"></use></svg>
</div>
</a>
{/if}
</div>
{/if}
Наверх ↑
