Начало
Основные настройки
Пользовательские блоки
Шапка сайта
Главная страница
Левый блок (sidebar)
Категория товаров
Карточка товара
Подвал сайта
Цветовые настройки
Плагины
Свой css и js
Сцществует два варианта вывода своего css и js на сайт
Вывод css и js через пользовательские блоки
-
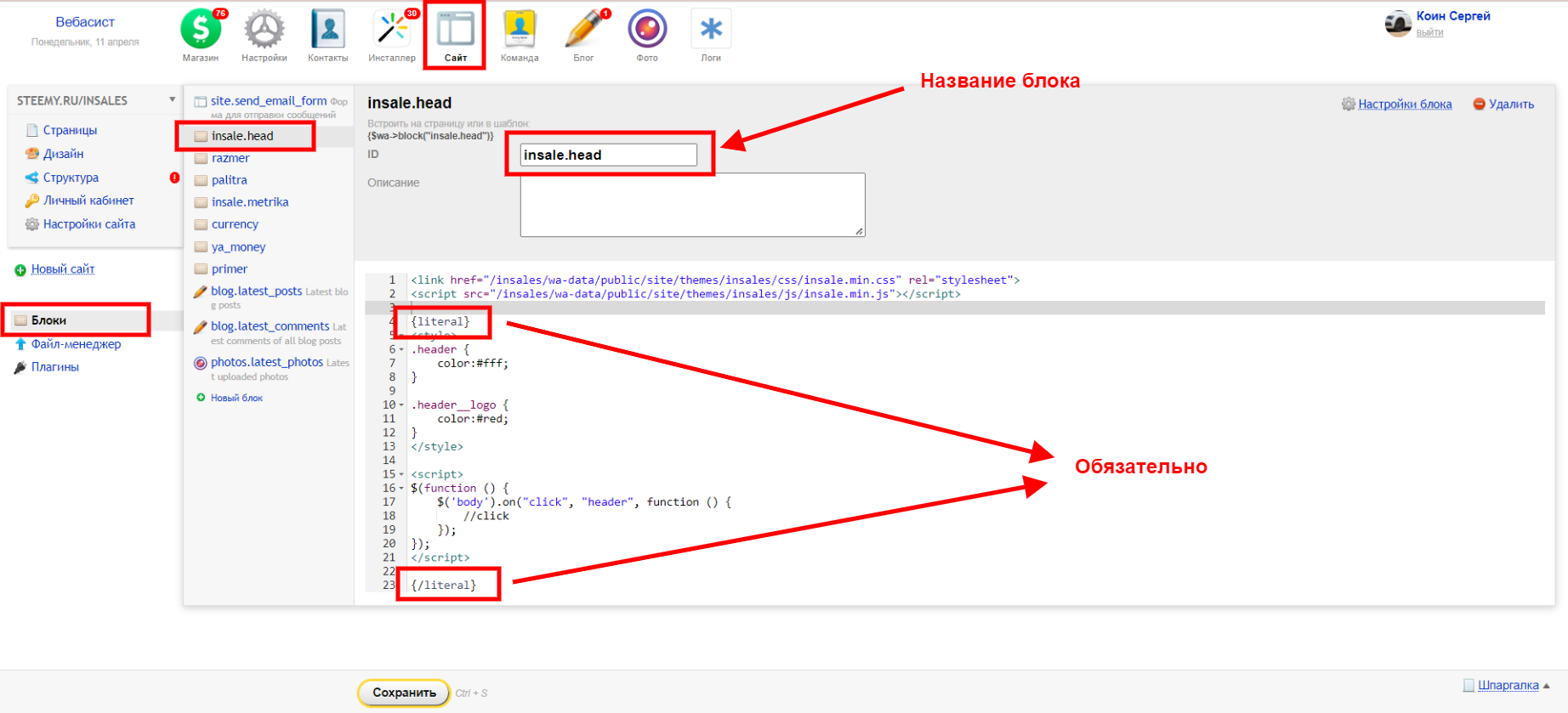
Cоздаем блок insale.head или insale.footer в сайт -> блоки ↓
Для InSale Premium:
insale_premium.head - выводит код перед тегом </head>
insale_premium.footer - выводит код внизу страницы перед тегом </body>Для InSale Pro:
insale.head - выводит код перед тегом </head>
insale.footer - выводит код внизу страницы перед тегом </body> -
В данном блоке пишем свой css или js. Так же тут можно подключать свои файлы css и js с сервера ↓
Необходимы знания html, js и css
-
Обязательно свой код js и css оборачивайте в тег {literal}...{\literal}
Зачем? - в пользовательских блоках разрешено выполнение smarty и код со скобками {...} будет работать не верно
Вывод css и js через файлы темы user.css и user.js
- Идем в шаблоны темы InSale
- user.css - пишем свой ксс код
- user.js - пишем свой js код
-
Необходимы знания html, js и cssФайлы css и js удобно открывать на сервере через текстовые редакторы
ВАЖНО! - обновлять файлы эти не надо, они всегда пустые приходят и в них никогда не будет кода, кроме вашего
Наверх ↑
