Вывод блоков
Описание каждого блока находится в разделе Все блоки шапки
 header/header.html - шаблон вывода в теме. Где находятся шаблоны темы?
header/header.html - шаблон вывода в теме. Где находятся шаблоны темы?
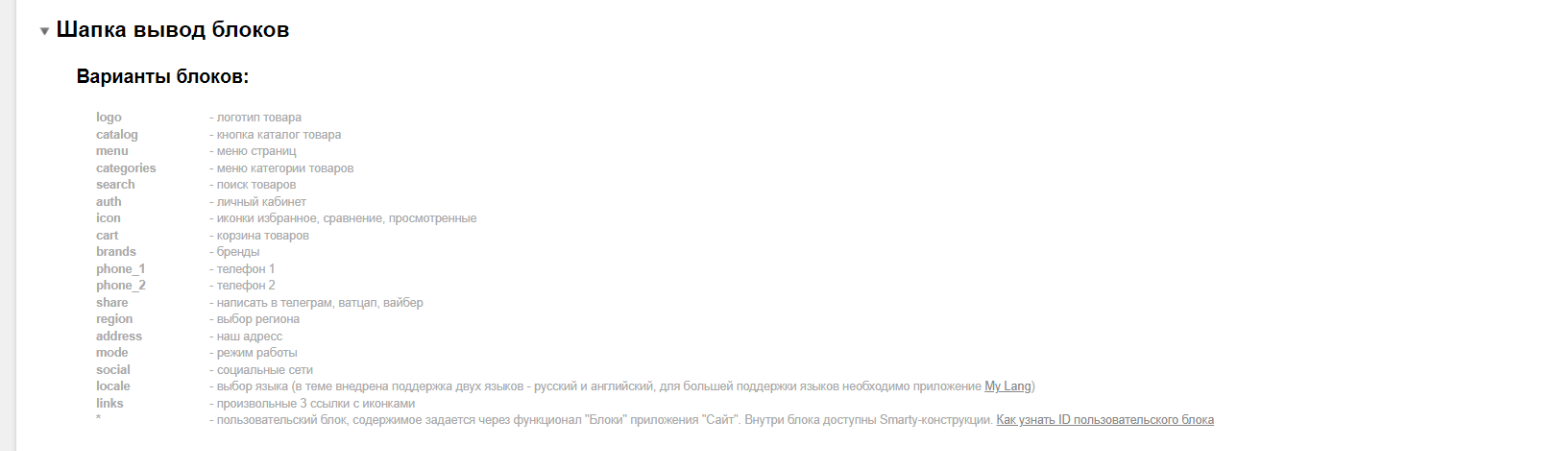
Кратко все идентификаторы блоков
logo - логотип товара
catalog - кнопка каталог товара
menu - меню страниц
categories - меню категории товаров
search - поиск товаров
auth - личный кабинет
icon - иконки избранное, сравнение, просмотренные
cart - корзина товаров
brands - бренды
phone_1 - телефон 1
phone_2 - телефон 2
share - написать в телеграм, ватцап, вайбер
region - выбор региона
address - наш адресс
mode - режим работы
social - социальные сети
locale - выбор языка (в теме внедрена поддержка двух языков - русский и английский, для большей поддержки языков необходимо приложение My Lang)
links - произвольные 3 ссылки с иконками
* - пользовательский блок, содержимое задается через функционал "Блоки" приложения "Сайт". Внутри блока доступны Smarty-конструкции. Инструкция
Как выводить блоки в шапке
- Идем в настройки темы
-
Заходим в Шапка вывод блоков -> Варианты блоков. Тут у нас перечислены все идентификаторы блоков ↓

-
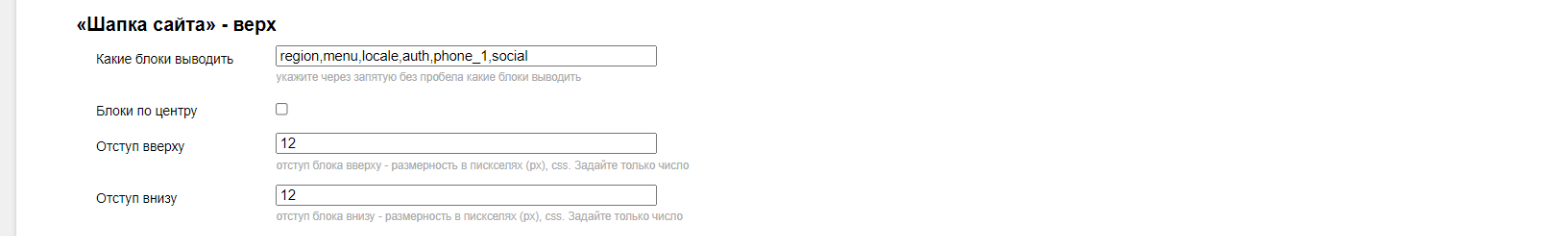
Идем ниже Шапка вывод блоков -> «Шапка сайта» - верх -> Какие блоки выводить - вывод блоков в верху шапки ↓
И в поле Какие блоки выводить - перечисляем идентификаторы блоков через запятую и без пробелов
Пример - region,menu,locale,auth,phone_1,socialНастраиваем отступы сверху и снизу
Центруем блоки (подойдет для малого количества блоков и формирования индивидуальной шапки)
-
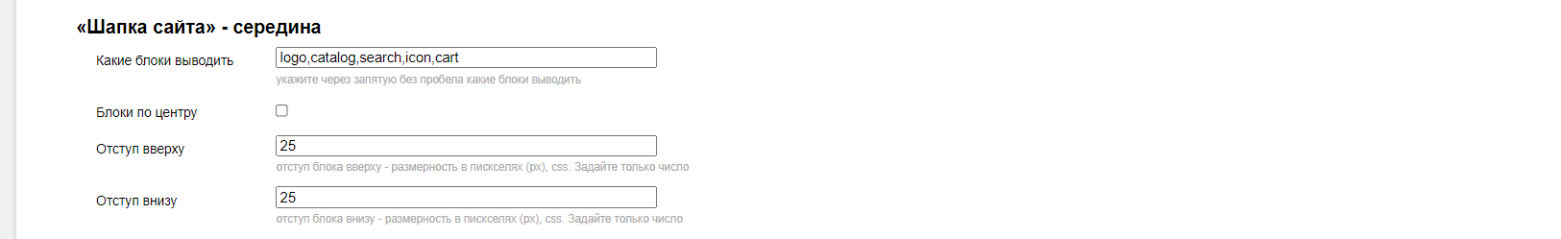
Идем ниже Шапка вывод блоков -> «Шапка сайта» - середина -> Какие блоки выводить - вывод блоков в середине шапки ↓
И в поле Какие блоки выводить - перечисляем идентификаторы блоков через запятую и без пробелов
Пример - logo,catalog,search,icon,cartНастраиваем отступы сверху и снизу
Центруем блоки (подойдет для малого количества блоков и формирования индивидуальной шапки)
-
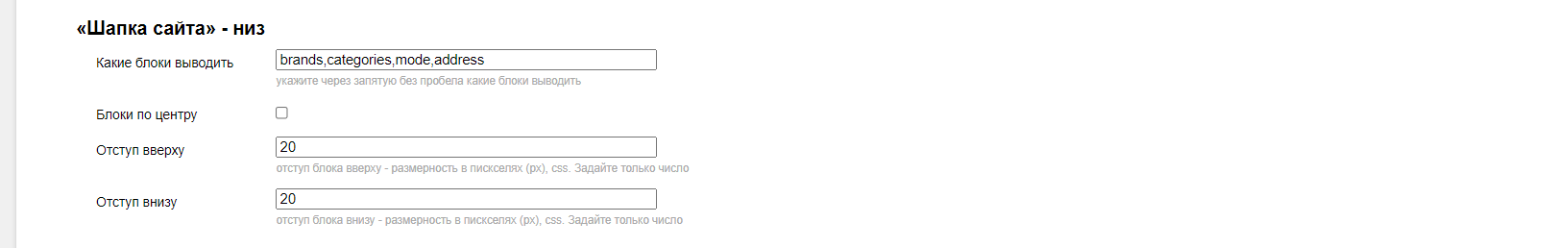
Идем ниже Шапка вывод блоков -> «Шапка сайта» - низ -> Какие блоки выводить - вывод блоков внизу шапки ↓
И в поле Какие блоки выводить - перечисляем идентификаторы блоков через запятую и без пробелов
Пример - brands,categories,mode,addressНастраиваем отступы сверху и снизу
Центруем блоки (подойдет для малого количества блоков и формирования индивидуальной шапки)
-
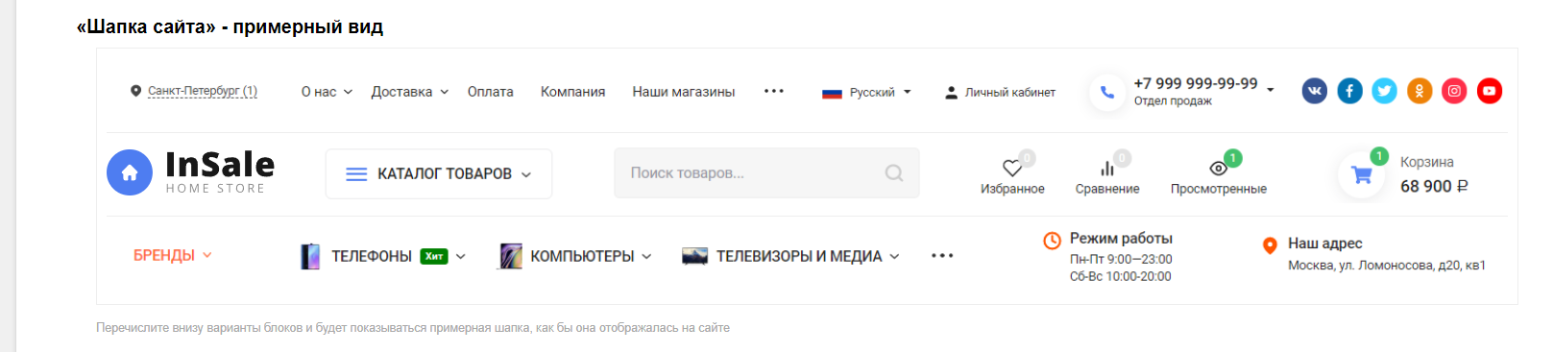
После перечисления блоков в настройках у вас будет автоматически формироваться примерный вид вашей шапки

-
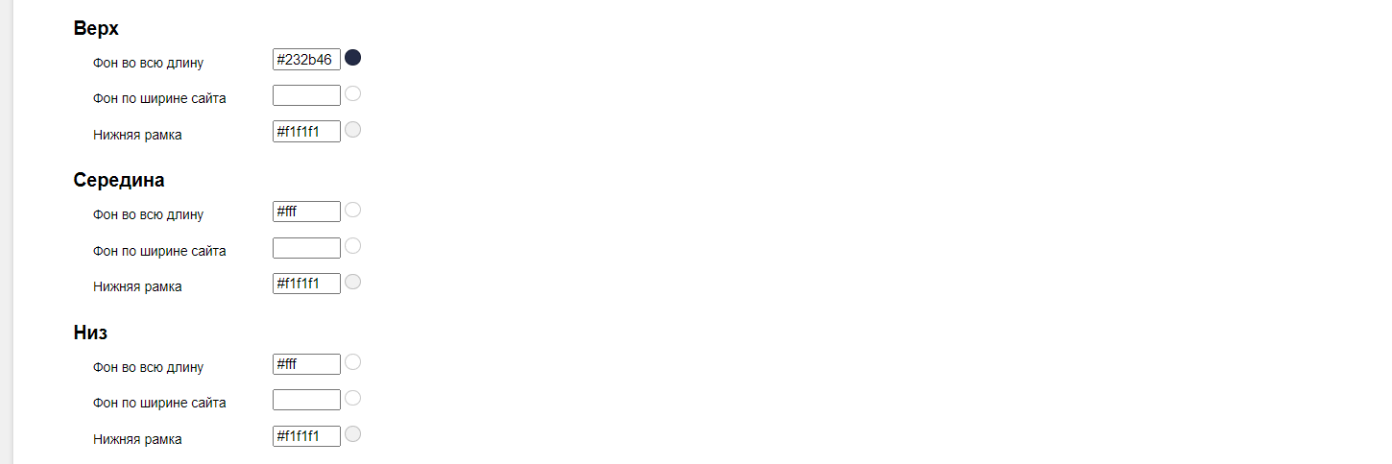
Цветовые настройки:
Заходим в Цвет - шапка -> Верх, Середина, Низ
Важно! Если у вас один цвет во всю длину, то выставлять цвет в - Фон по ширине сайта не надо, добавляет лишние отступы, вводить если цвет отличается от основного