Начало
Основные настройки
Пользовательские блоки
Шапка сайта
Главная страница
Левый блок (sidebar)
Категория товаров
Карточка товара
Подвал сайта
Цветовые настройки
Плагины
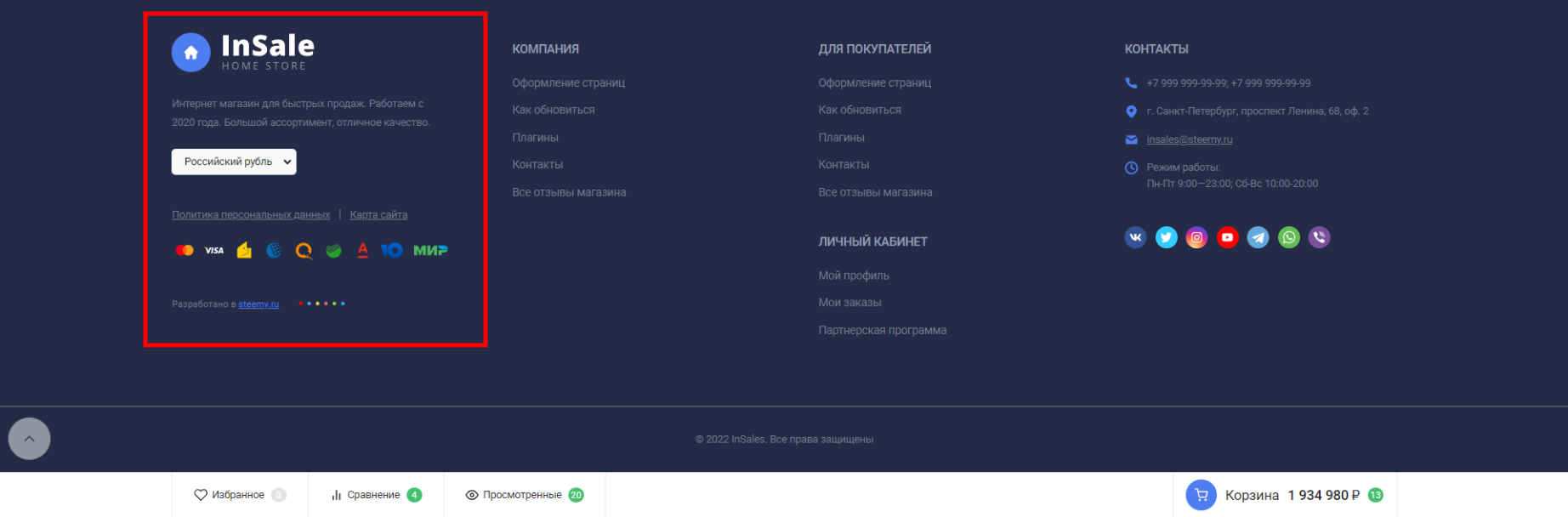
1 блок

 footer/footer.html - шаблон вывода в теме
footer/footer.html - шаблон вывода в теме footer/footer.pay.html - шаблон вывода в теме способов оплаты
footer/footer.pay.html - шаблон вывода в теме способов оплатыГде находятся шаблоны темы?
- Идем в настройки темы
-
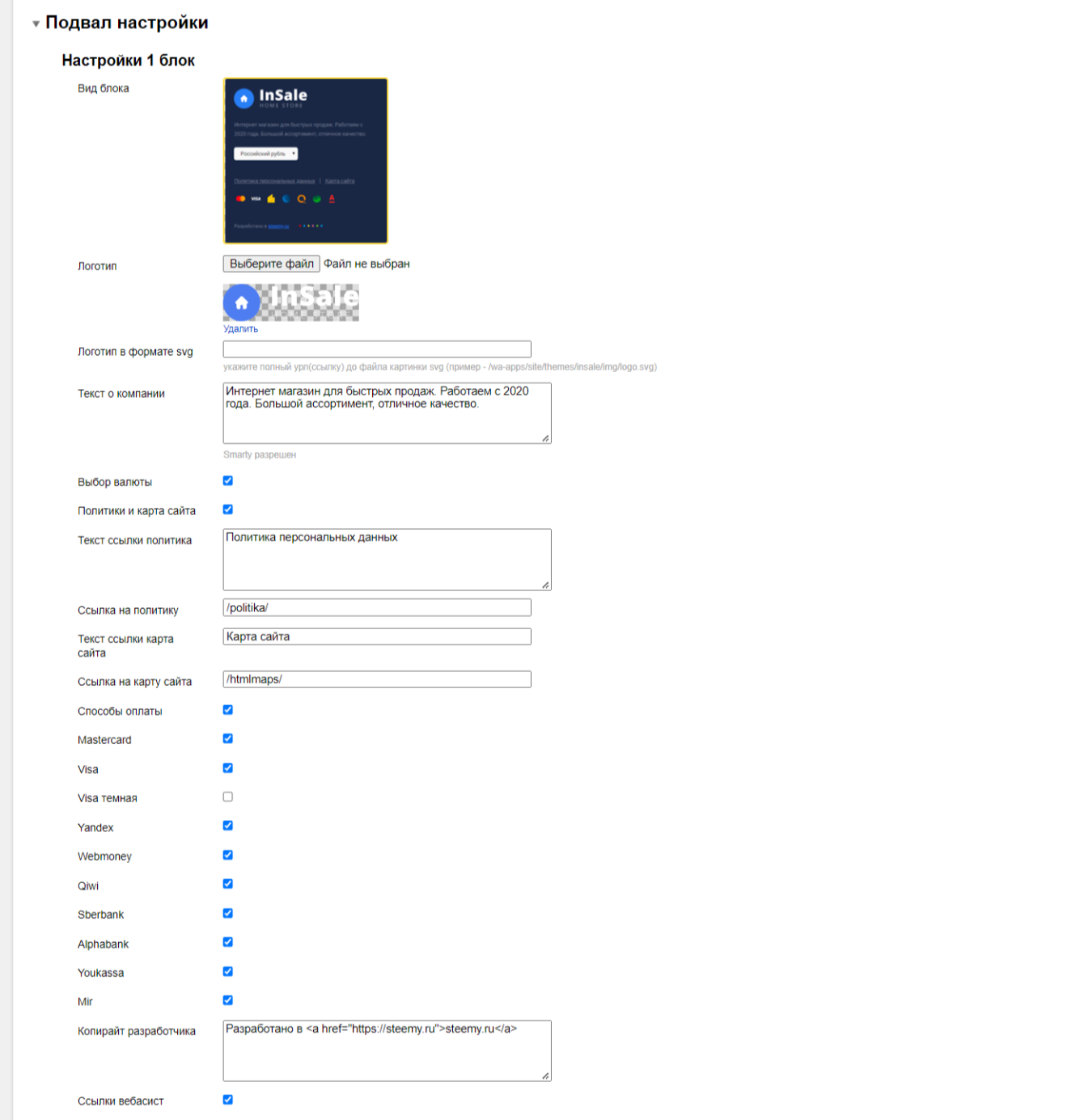
Заходим в Подвал настройки -> Настройки 1 блок

-
Два варианта вывода логотипа:
1. Загрузить файл (.png, .jpg, .gif) - SVG - формат не поддерживается (спасибо вебасист, но ↓)
2. Указать ссылку на файл svg
Например - /wa-data/public/site/themes/insale/img/example.svg
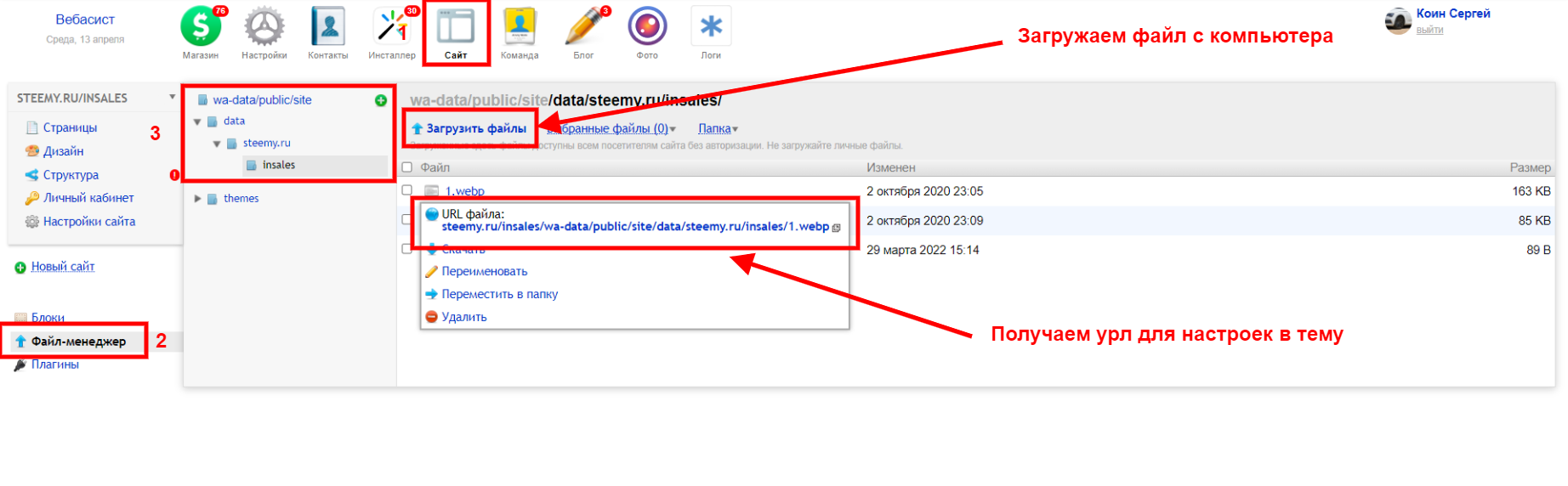
Как загрузить свой файл на сайт:
Заходим в Сайт -> Файловый менеджер

-
Остальные настрйоки простые, пишем тексты и включаем что показывать
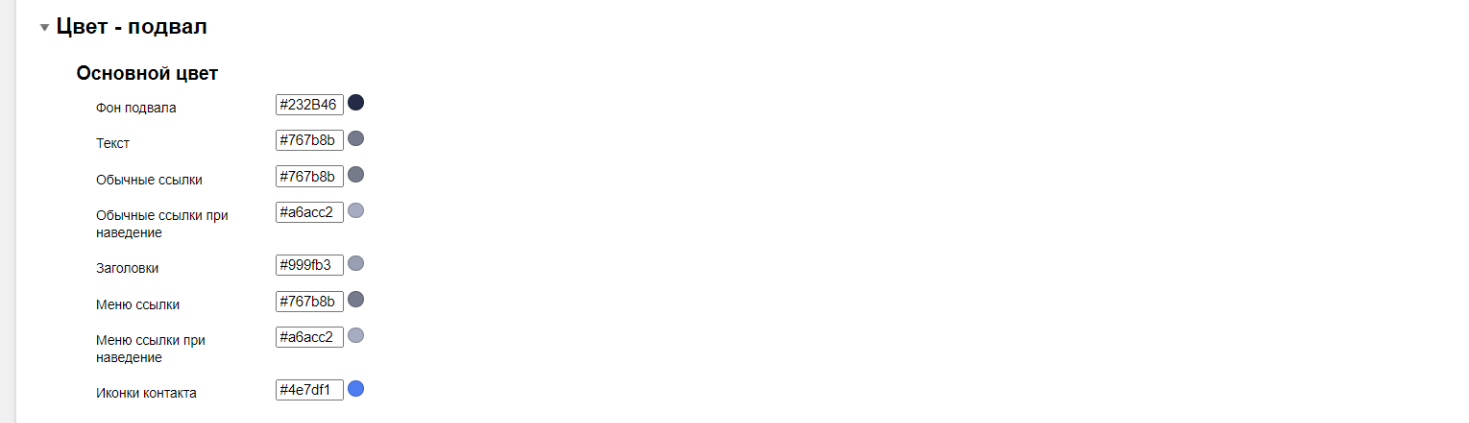
Цветовые настройки
Заходим в Цвет - подвал -> Основной цвет

Сам код
<div class="footer__item">
{if $ts.frontend_settings && $wa->user()->isAdmin($wa->app()) && !waRequest::isMobile(false)}
<div class="e-panel-edit" data-group-edit="divider_footer_settings_1">
<div class="e-panel-edit__icon e-panel-edit__block" title="Редактировать блок - Настройки 1 блок">
<svg class="icon12 i-edit"><use xlink:href="#i-edit"></use></svg>
</div>
</div>
{/if}
{if $ts.footer_logo || $ts.footer_logo_svg}
<div class="footer__item-logo">
<a class="footer__logo" href="{$wa_url}">
<img src="{$ts.footer_logo_svg|default:"`$wa_theme_url``$ts.footer_logo`"}?v{$wa_theme_version}" alt="{$wa->accountName()}">
</a>
</div>
{/if}
{if $ts.footer_copmany_text}
<div class="footer__item-desc">
<p>
{eval var=$ts.footer_copmany_text}
</p>
</div>
{/if}
{if $wa->shop && $ts.footer_currencies}
{$currencies = $wa->shop->currencies()}
{if count($currencies) > 1}
{$currency = $wa->shop->currency()}
<div class="footer__item-currency">
<div class="f-currency">
<select>
{foreach $currencies as $c_code => $c}
<option value="{$c_code}"{if $c_code == $currency} selected{/if}>{$c.title}</option>
{/foreach}
</select>
</div>
</div>
{/if}
{/if}
{if $ts.footer_politika_map}
<div class="footer__item-policy">
<div class="policy">
{if $ts.footer_politika_text}
<a class="policy__link" href="{$ts.footer_politika_link}">
{$ts.footer_politika_text}
</a>
{/if}
{if $ts.footer_html_map_text && $ts.footer_html_map_text}
<span class="policy__sep">|</span>
{/if}
{if $ts.footer_html_map_text}
<a class="policy__link" href="{$ts.footer_html_map_link}">
{$ts.footer_html_map_text}
</a>
{/if}
</div>
</div>
{/if}
{if $ts.footer_pay_show}
<div class="footer__item-pay">
{include file="./footer.pay.html" inline}
</div>
{/if}
{if $ts.footer_copy_text || $ts.footer_copy}
<div class="footer__item-copy">
{if $ts.footer_copy_text}
<div class="footer__item-creator">
{$ts.footer_copy_text}
</div>
{/if}
{if $ts.footer_copy}
<div class="webasyst">
<a href="https://www.webasyst.ru/" target="_blank">
<svg height="16" viewBox="0 0 60 16" xmlns="http://www.w3.org/2000/svg">
<circle fill="#ff0000" cx="05" cy="8" r="2"></circle>
<circle class="uk-preserve" fill="#44aaff" cx="15" cy="8" r="2"></circle>
<circle class="uk-preserve" fill="#eedd44" cx="25" cy="8" r="2"></circle>
<circle class="uk-preserve" fill="#ee6699" cx="35" cy="8" r="2"></circle>
<circle class="uk-preserve" fill="#99dd33" cx="45" cy="8" r="2"></circle>
<circle class="uk-preserve" fill="#44aaff" cx="55" cy="8" r="2"></circle>
</svg>
</a>
</div>
{/if}
</div>
{/if}
{$wa->block("insale.metrika.counter")}
</div>
Наверх ↑
