Начало
Основные настройки
Пользовательские блоки
Шапка сайта
Главная страница
Левый блок (sidebar)
Категория товаров
Карточка товара
Подвал сайта
Цветовые настройки
Плагины
Свой блок sidebar
Иногда в левый блок (sidebar) надо вывести свой текст, свою ссылку или еще какую нибудь информацию и подходящего готового блока нет, то на помощь прийдет вывод произвольного блока через приложение сайт -> блоки
ВАЖНО! - для вывода своего блока необходимы знания html
!!! В техническую поддержку не входит создание и верстка пользовательского блока клиента
Ваши действия
-
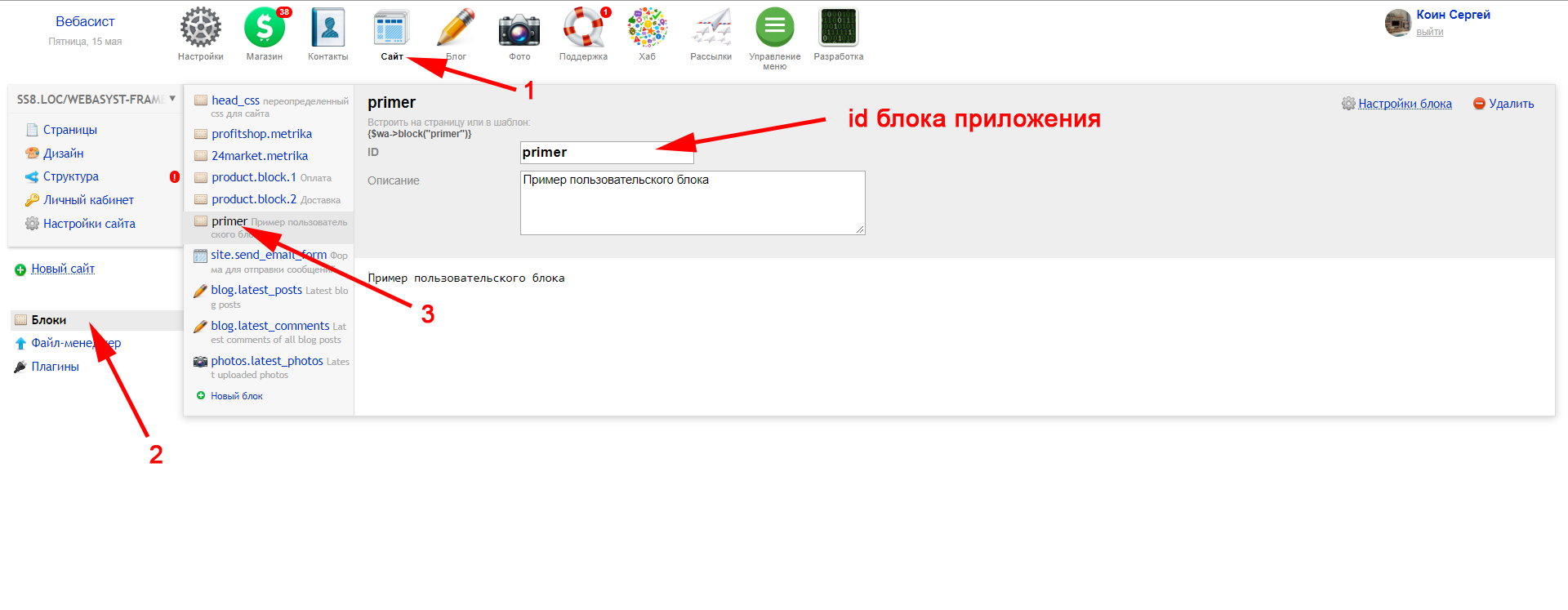
Идем в сайт -> блоки и создаем ваш блок

-
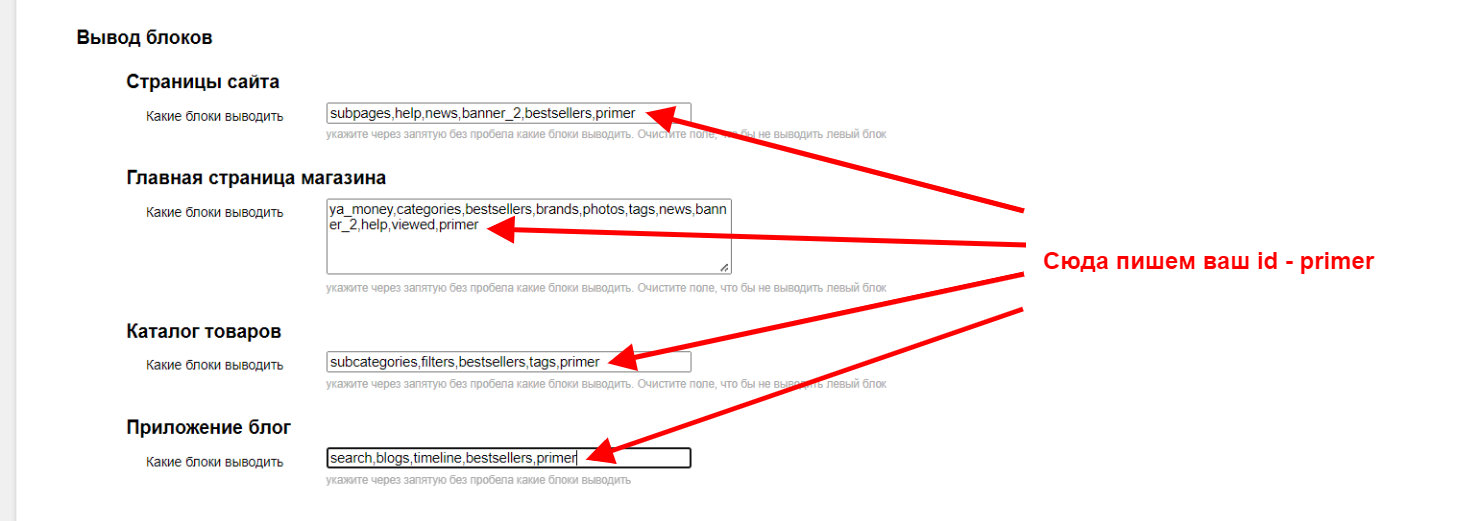
После как создали блок, копируем идентификатор (помечен на картинке выше ↑) и вставляем идентификатор по инструкции вывод блоков - вывод блоков ↓

-
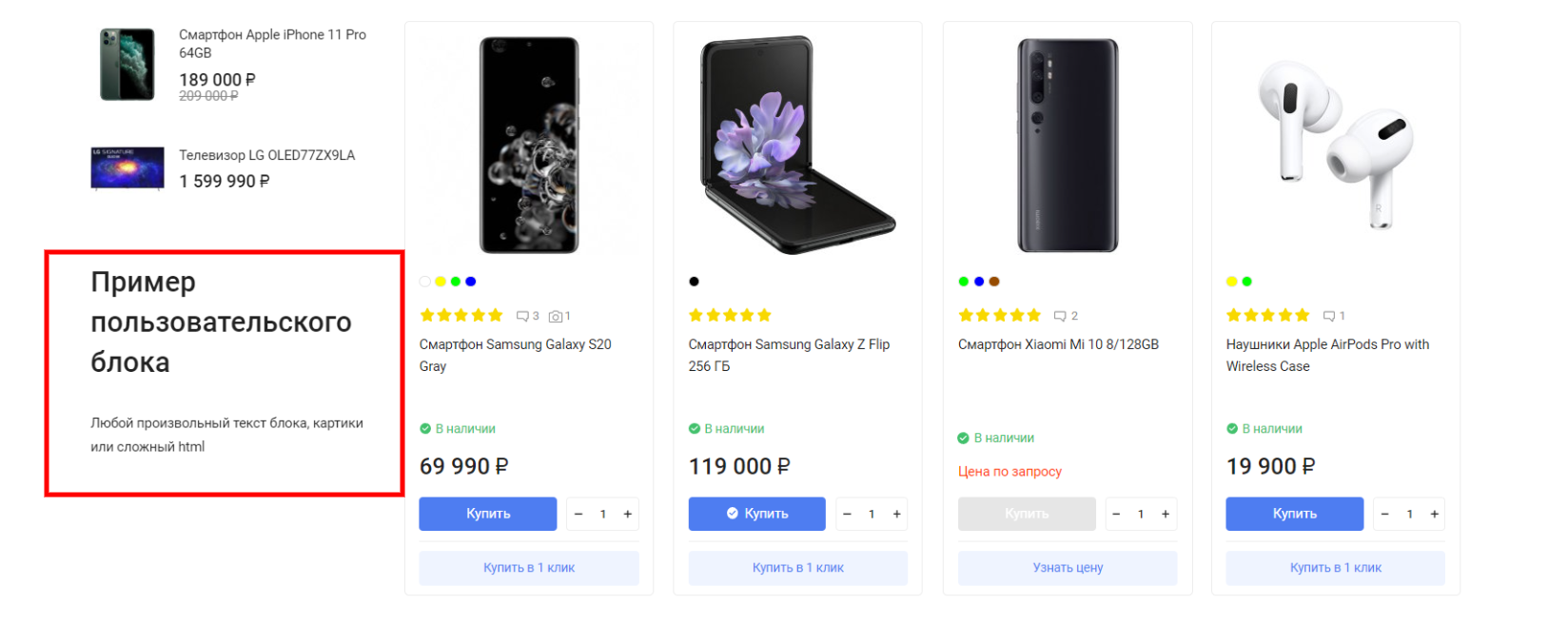
Смотрим как отображается на сайте

 left/left.html - шаблон вывода в теме. Где находятся шаблоны темы?
left/left.html - шаблон вывода в теме. Где находятся шаблоны темы?
Сам код
{$block = $wa->block($name, ['ts' => $ts])}
{if $block}
<div class="in-left__item in-left__item-custom in-left__item-{$name}">
{$block}
{if $ts.frontend_settings && $wa->user()->isAdmin($wa->app())}
<div class="block-info-name">{$name}</div>
{edit_block_button_sidebar name=$name active=1
url="`$wa_backend_url`site/?domain_id=`siteHelper::getDomainId()`#/blocks/id=`$name`"}
{/if}
</div>
{/if}
Наверх ↑
