Начало
Основные настройки
Пользовательские блоки
Шапка сайта
Главная страница
Левый блок (sidebar)
Категория товаров
Карточка товара
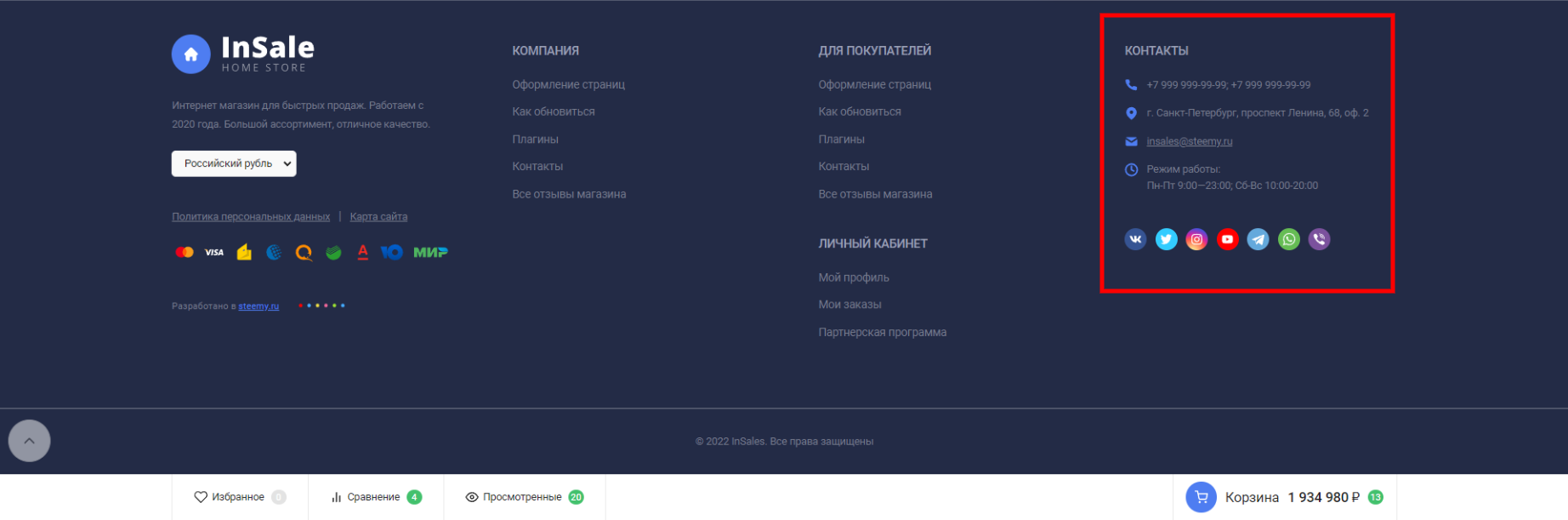
Подвал сайта
Цветовые настройки
Плагины
4 блок

 footer/footer.html - шаблон вывода в теме. Где находятся шаблоны темы?
footer/footer.html - шаблон вывода в теме. Где находятся шаблоны темы?
- Идем в настройки темы
-
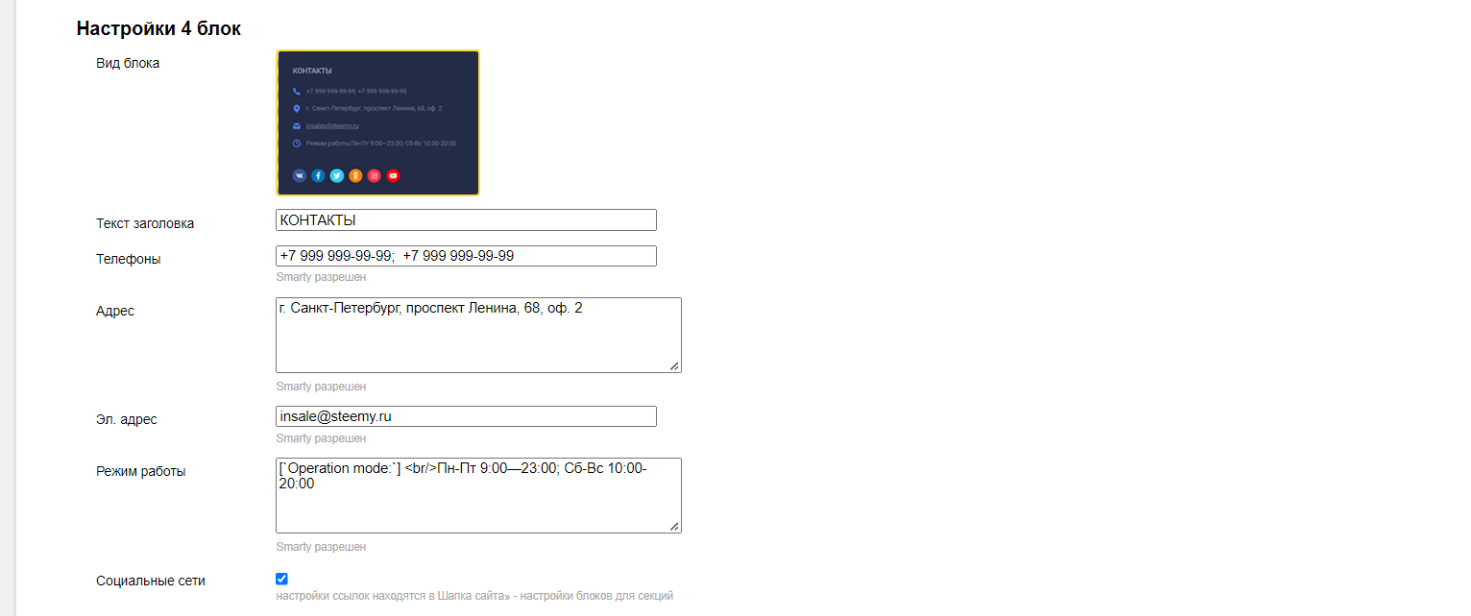
Заходим в Подвал настройки -> Настройки 4 блок

-
Заполняем поля для вывода
Smarty разрешен - может пригодится для вывода сео полей
-
Социальные сети:
Настройки ссылок находятся в блоке - Социальные сети
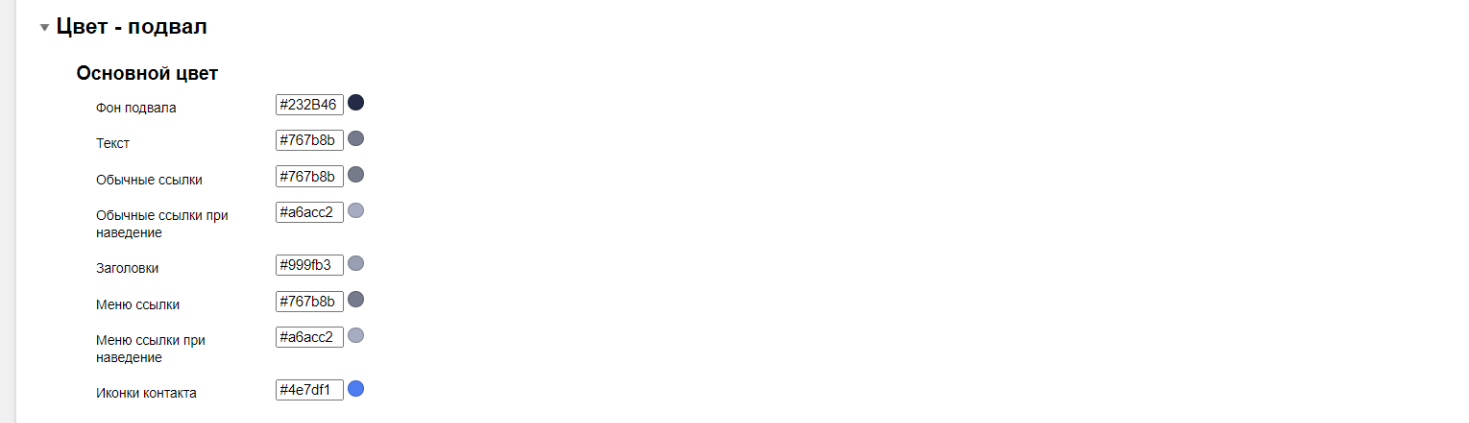
Цветовые настройки
Заходим в Цвет - подвал -> Основной цвет

Сам код
<div class="footer__item">
{if $ts.frontend_settings && $wa->user()->isAdmin($wa->app()) && !waRequest::isMobile(false)}
<div class="e-panel-edit" data-group-edit="divider_footer_settings_4">
<div class="e-panel-edit__icon e-panel-edit__block" title="Редактировать блок - Настройки 4 блок">
<svg class="icon12 i-edit"><use xlink:href="#i-edit"></use></svg>
</div>
</div>
{/if}
<div class="footer__item-title">
<div class="footer__item-name">{$ts.footer_contact_title}</div>
<div class="footer__item-down">
<svg class="icon14 i-angle-right">
<use xlink:href="#i-angle-right"></use>
</svg>
</div>
</div>
<div class="footer__item-contact">
<div class="f-contact">
{if $ts.footer_contact_phone}
<div class="f-contact__item">
<div class="f-contact__item-icon">
<svg class="icon16 i-phone">
<use xlink:href="#i-phone"></use>
</svg>
</div>
<div class="f-contact__item-text">
{eval var=$ts.footer_contact_phone}
</div>
</div>
{/if}
{if $ts.footer_contact_address}
<div class="f-contact__item">
<div class="f-contact__item-icon">
<svg class="icon16 i-address">
<use xlink:href="#i-address"></use>
</svg>
</div>
<div class="f-contact__item-text">
{eval var=$ts.footer_contact_address}
</div>
</div>
{/if}
{if $ts.footer_contact_email}
<div class="f-contact__item">
<div class="f-contact__item-icon">
<svg class="icon16 i-email">
<use xlink:href="#i-email"></use>
</svg>
</div>
<div class="f-contact__item-text">
<a href="mailto:{eval var=$ts.footer_contact_email}">
{eval var=$ts.footer_contact_email}
</a>
</div>
</div>
{/if}
{if $ts.footer_contact_mode}
<div class="f-contact__item">
<div class="f-contact__item-icon">
<svg class="icon16 i-clock">
<use xlink:href="#i-clock"></use>
</svg>
</div>
<div class="f-contact__item-text">
{eval var=$ts.footer_contact_mode}
</div>
</div>
{/if}
</div>
</div>
{* SOCIAL *}
{if $ts.footer_contact_soz}
<div class="footer__item-soz">
{include file="../header/social.html" color=1}
</div>
{/if}
</div>
Наверх ↑
