Список 1, 2, 3

 home/list_1.html - шаблон вывода в теме списка 1
home/list_1.html - шаблон вывода в теме списка 1 home/list_2.html - шаблон вывода в теме списка 2
home/list_2.html - шаблон вывода в теме списка 2 home/list_3.html - шаблон вывода в теме списка 3
home/list_3.html - шаблон вывода в теме списка 3Где находятся шаблоны темы?
- Идем в настройки темы
-
Заходим в Главная страница -> Список 2 (id - list_2), Список 2 (id - list_2), Список 2 (id - list_2)

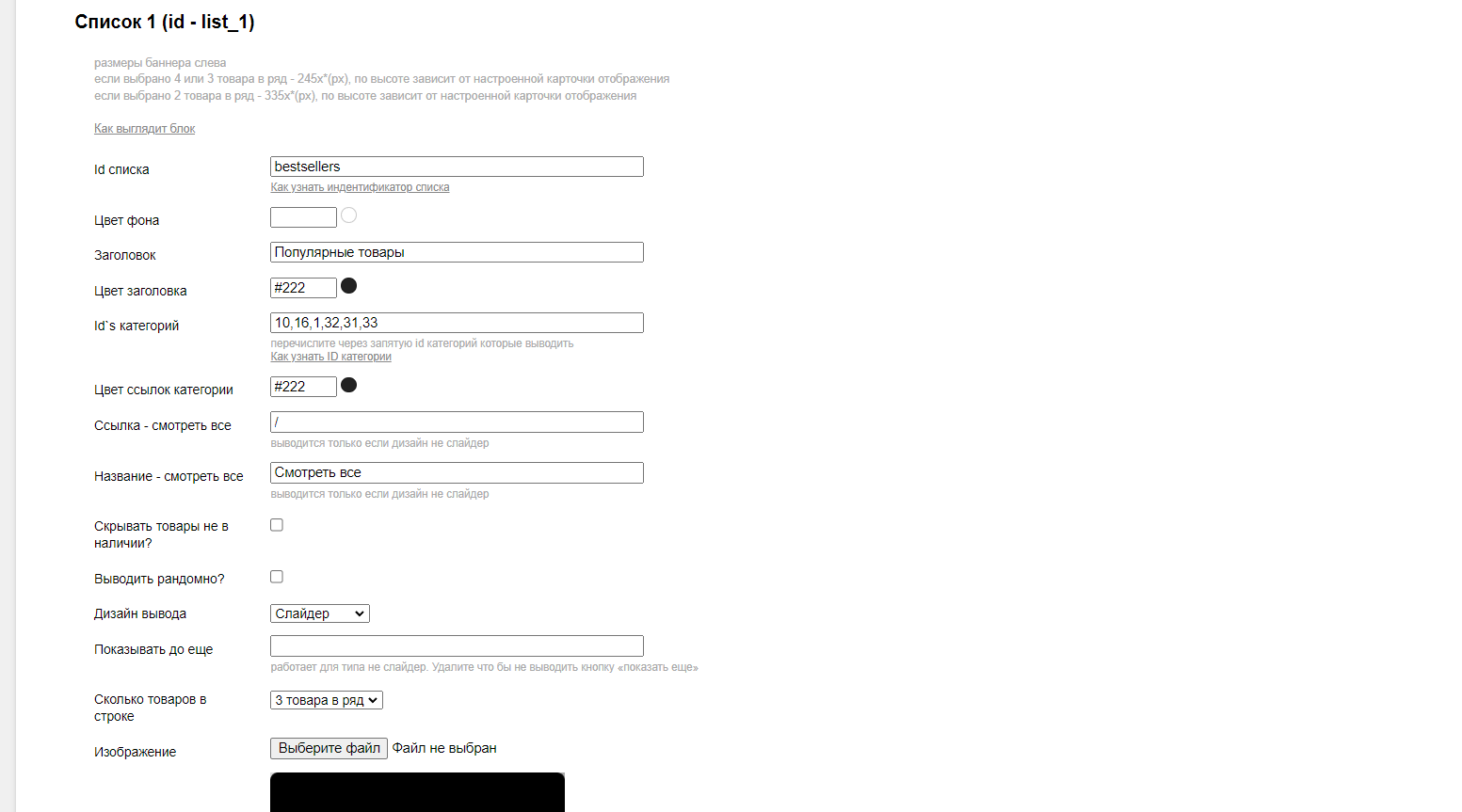
Основные настройки
-

Id списка
Пишем идентификатор списка товаров. Как узнать индентификатор списка
!!! ВАЖНО - не создавайте в данном списке товаров очень много товаров,
генерирует много запросов в базу данных и формирует много html тегов js`ом, оптимально штук - 10
Цвет фона

-

Заголовок
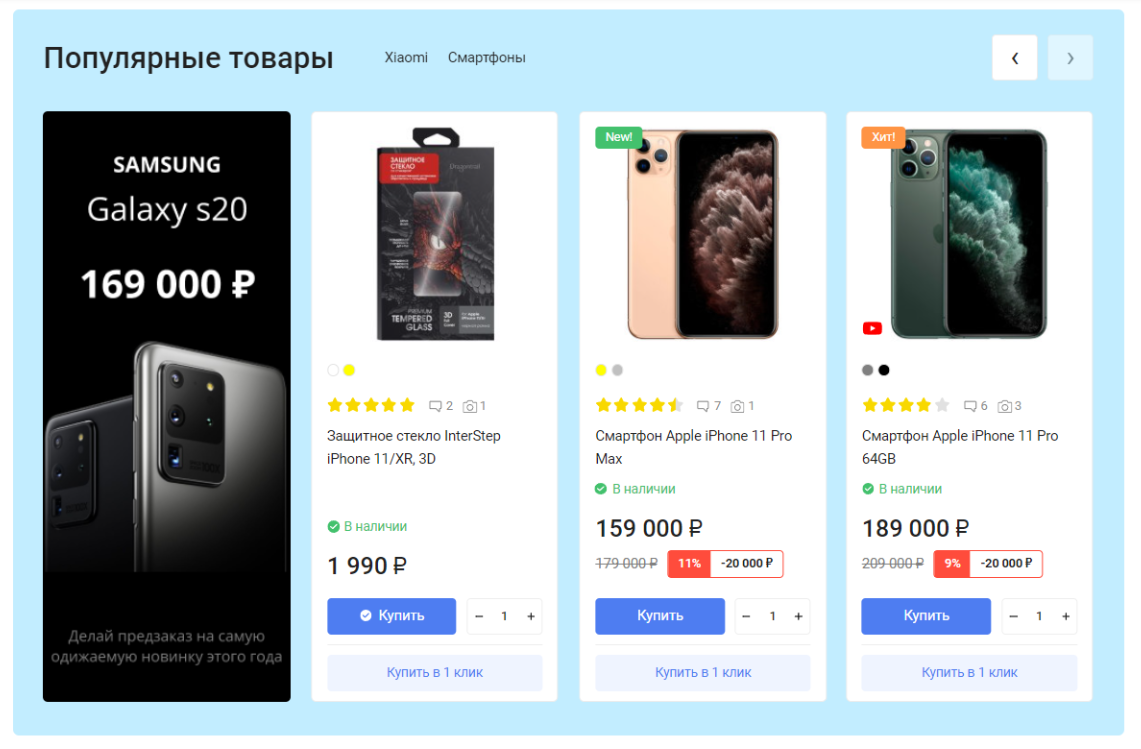
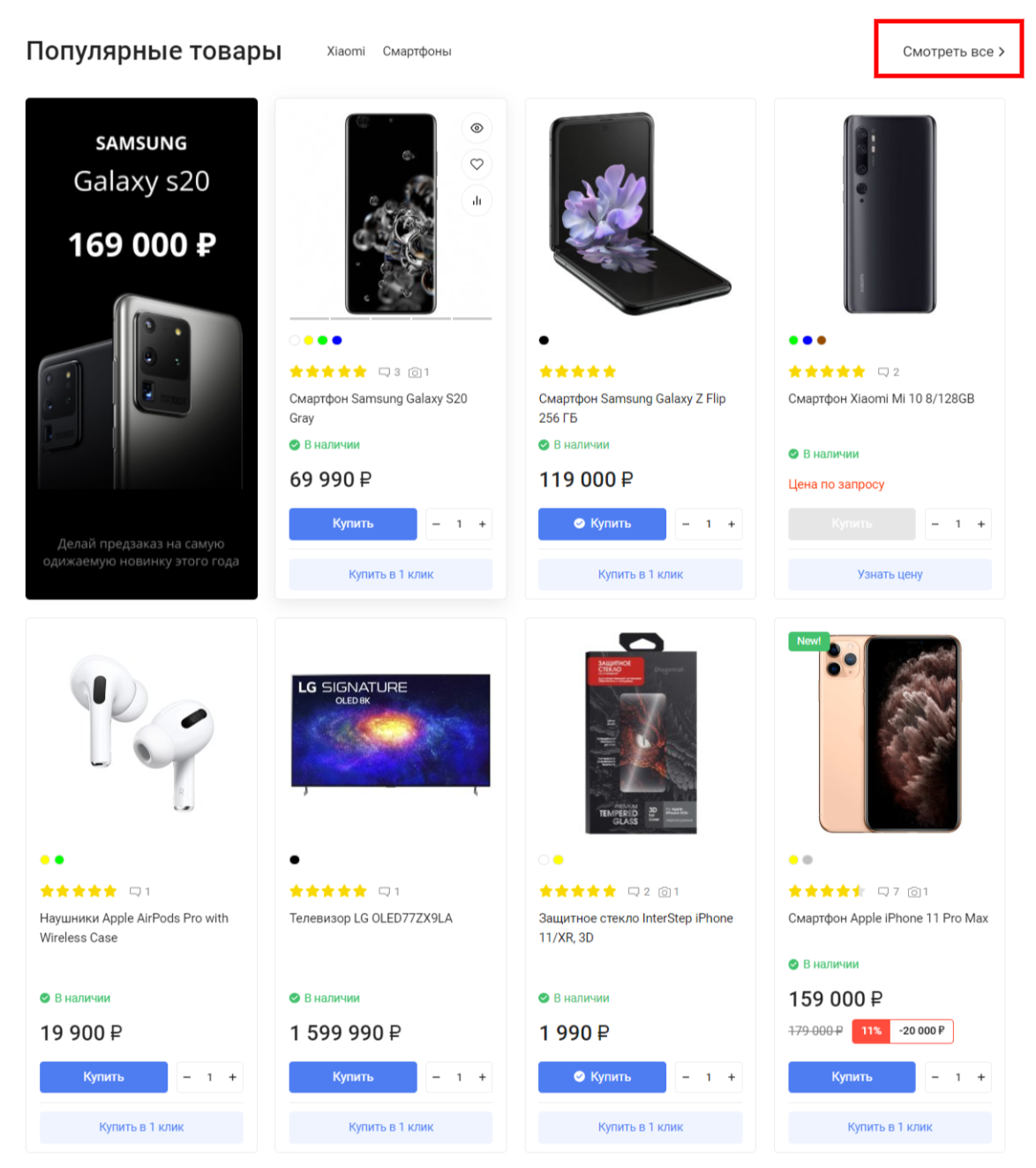
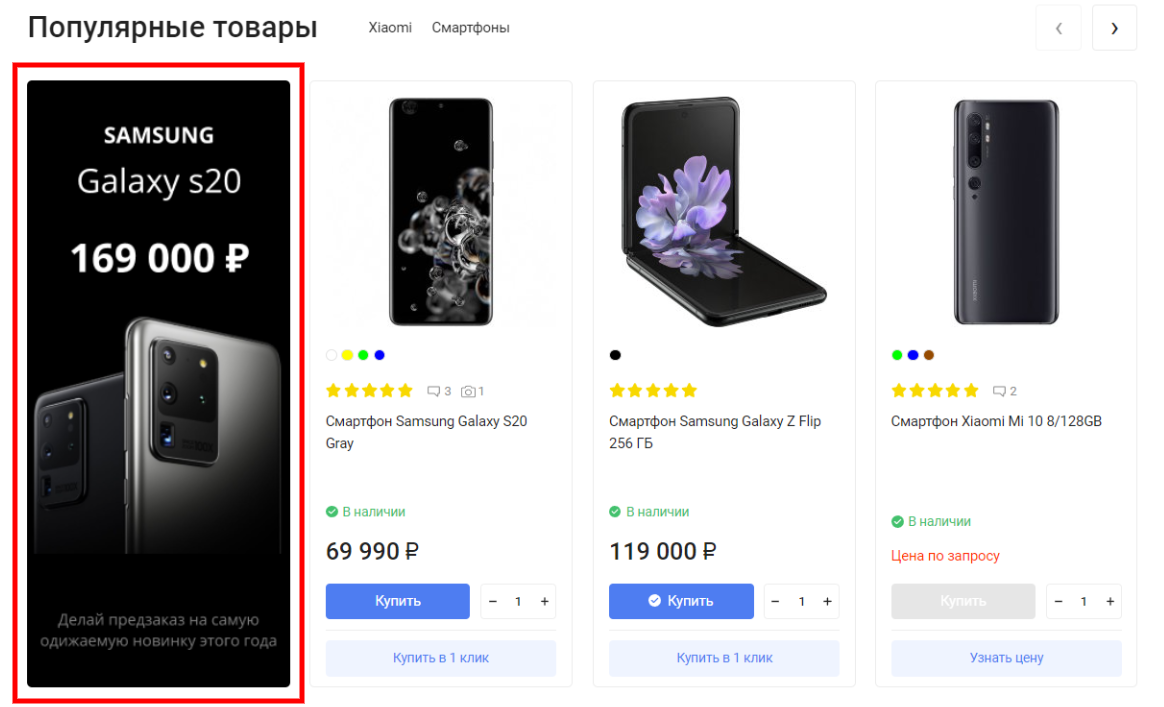
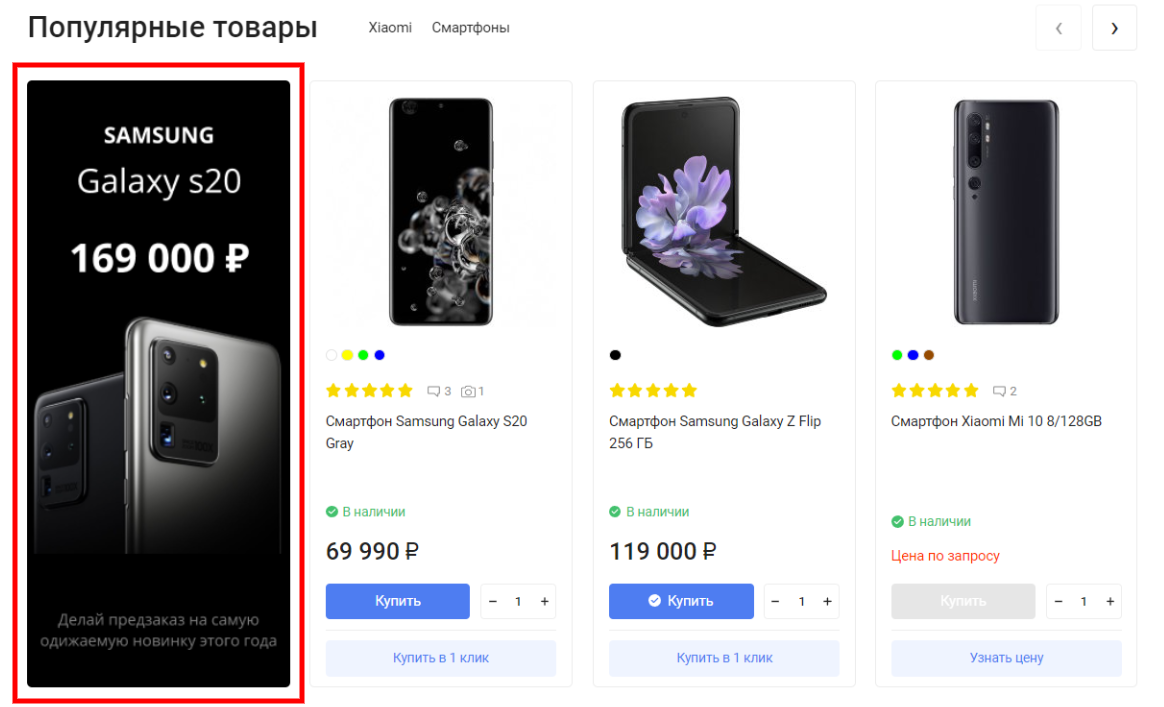
Пишем название заголовка у блока. Например - Популярные товары
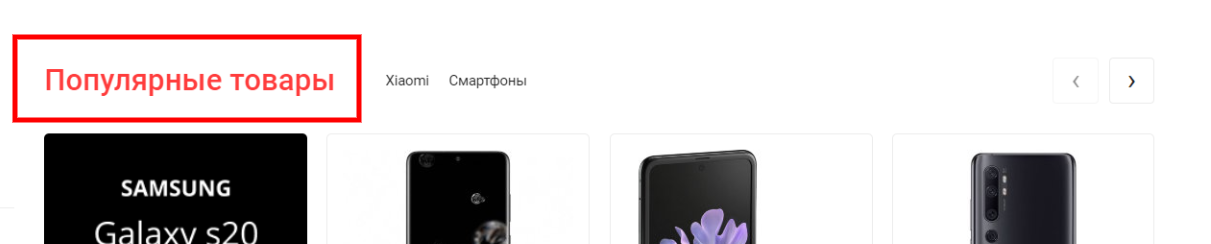
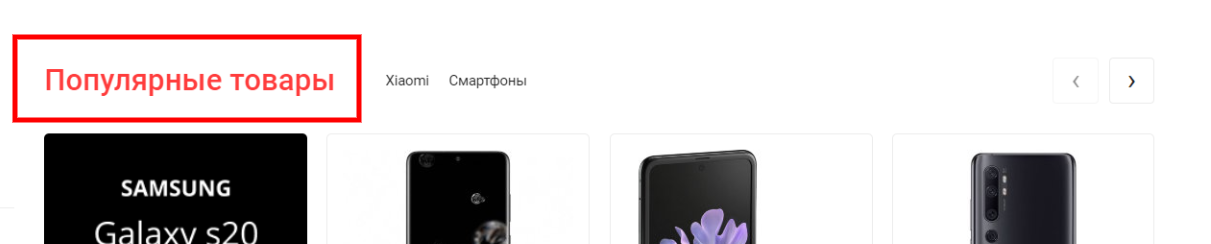
Цвет заголовка
Индивидуальный цвет у заголовка списка товаров

-

Id`s категорий
Пишем идентификаторы категорий через запятую без пробелов, если оставить поле пустым, то выводиться не будет.
Как узнать идентификатор категории
!!! ВАЖНО - писать идентификаторы через запятую и без пробелов иначе вывод может работать не верно
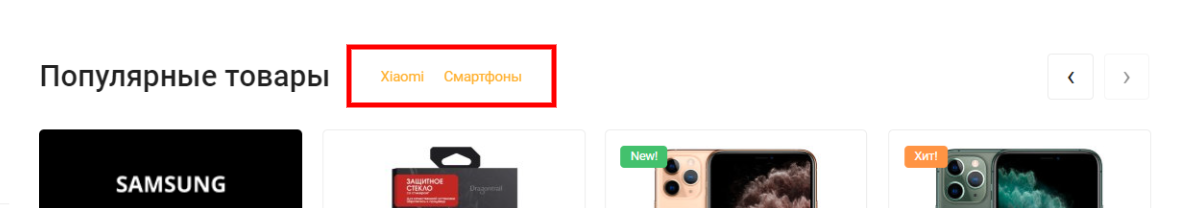
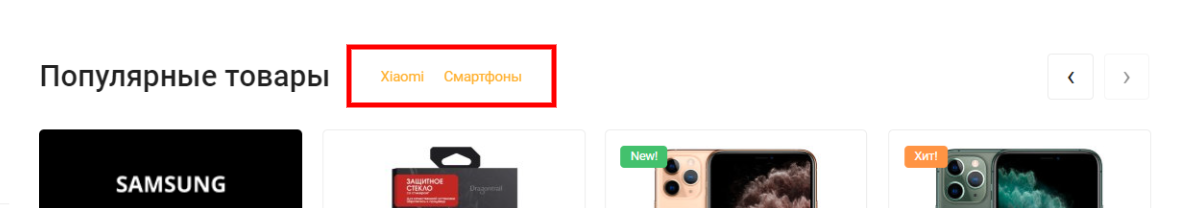
Цвет ссылок категории
Индивидуальный цвет у категорий в списке товаров

-

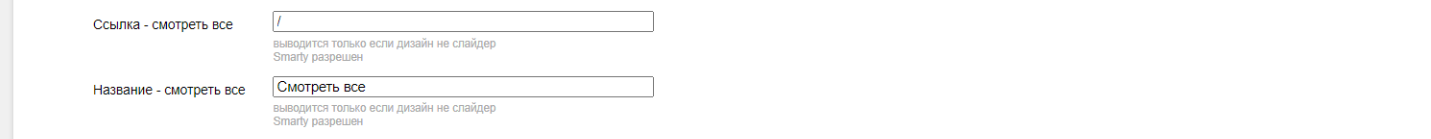
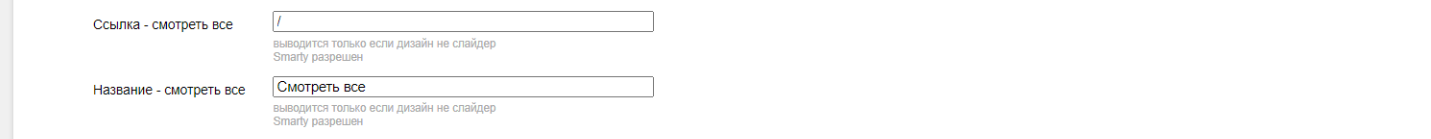
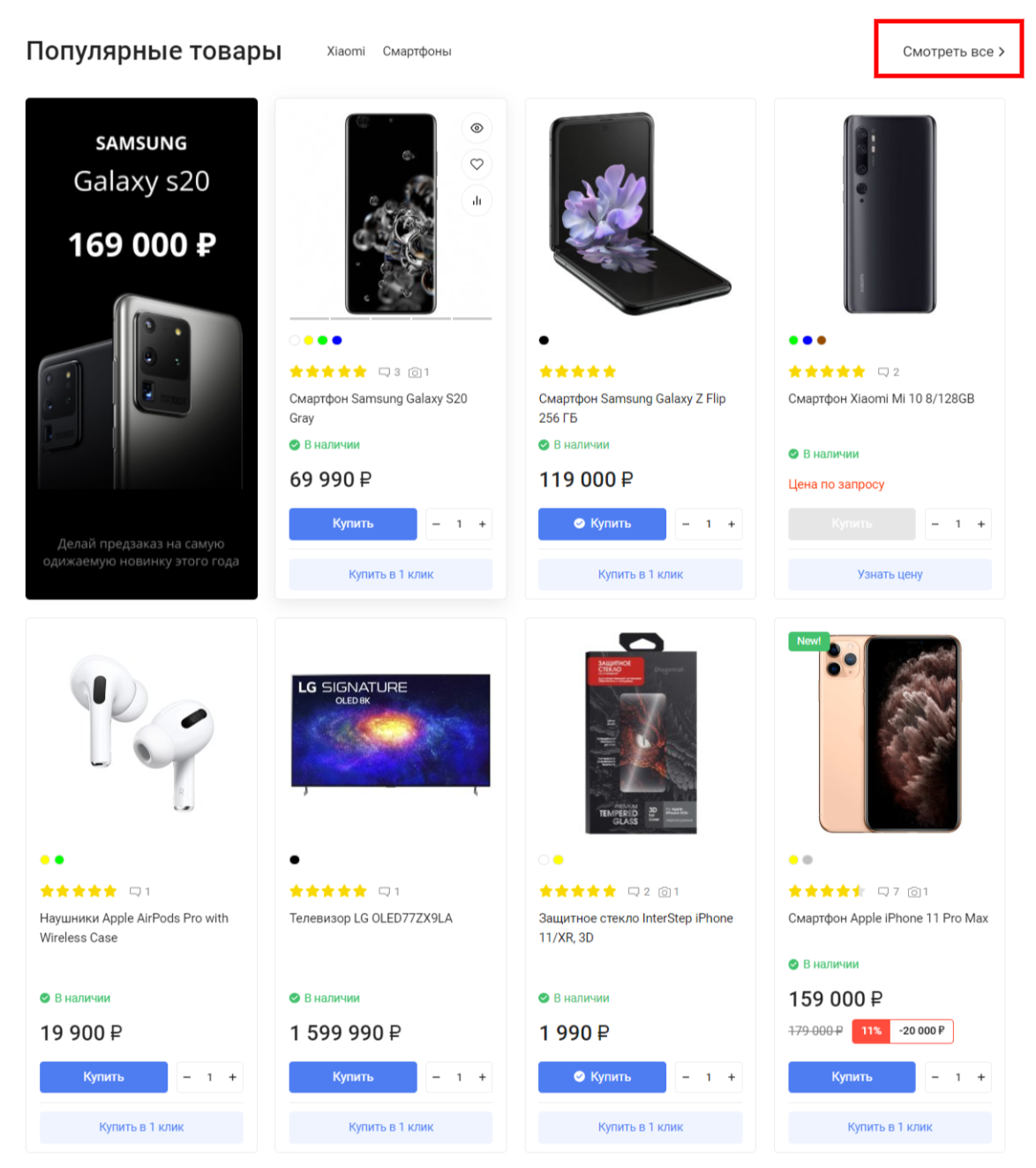
Ссылка - смотреть все - пишем ссылку куда будет вести
Название - смотреть все - само название ссылки
!!! ВАЖНО - работает только с дизайном вывода - Без слайдера ↓

-

Скрывать товары не в наличии? - скрывает в списках товары которых нет в наличии
Выводить рандомно? - выводит товары рандомно в списках товаров
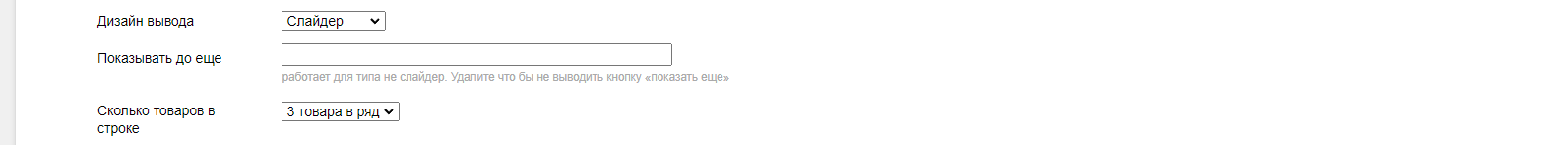
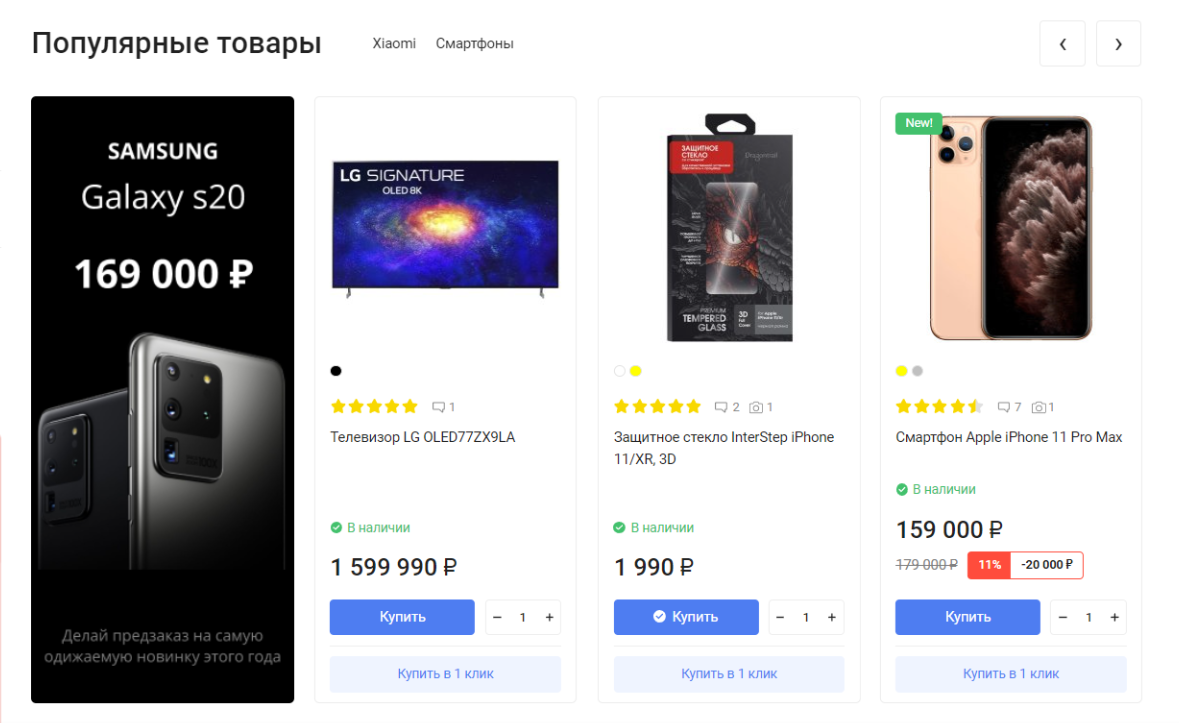
Дизайн вывода
-

-
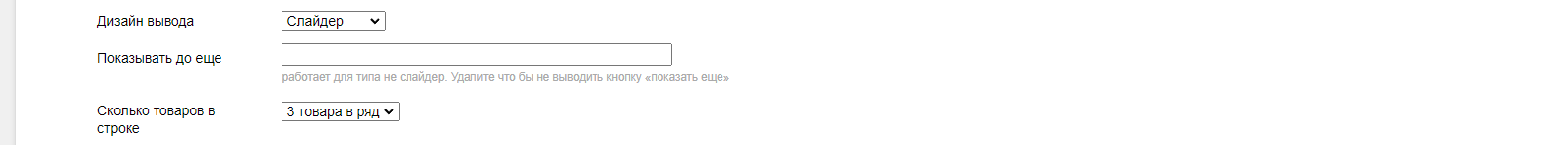
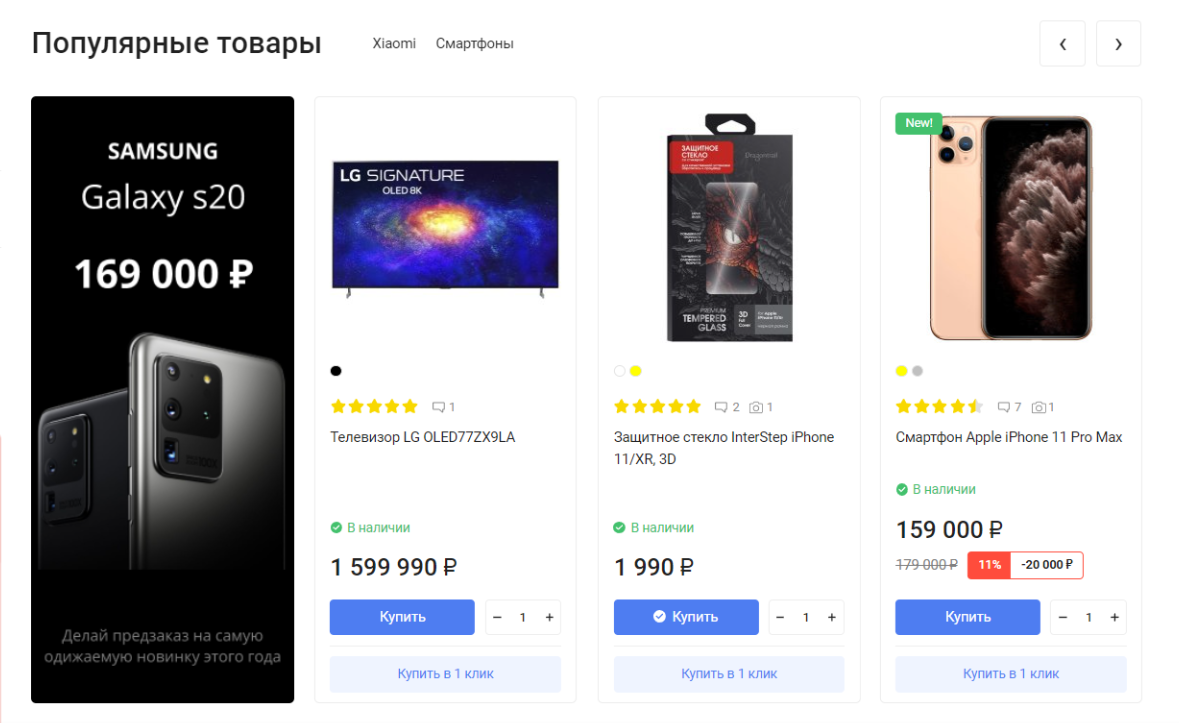
Дизайн вывода
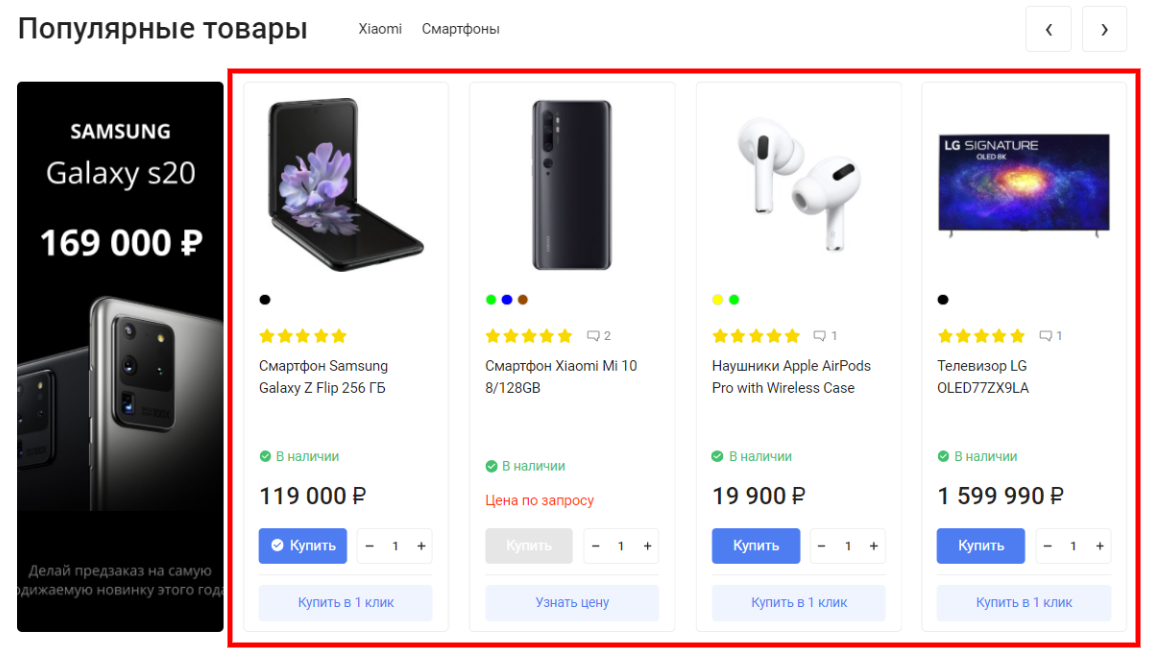
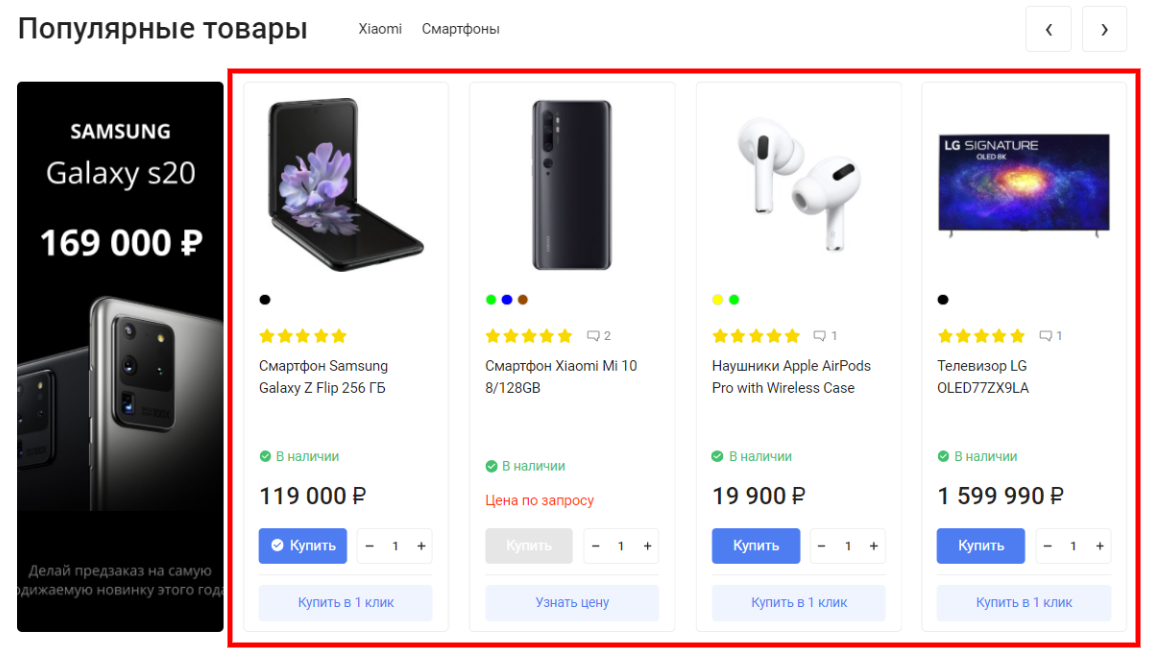
Слайдер

Без слайдера

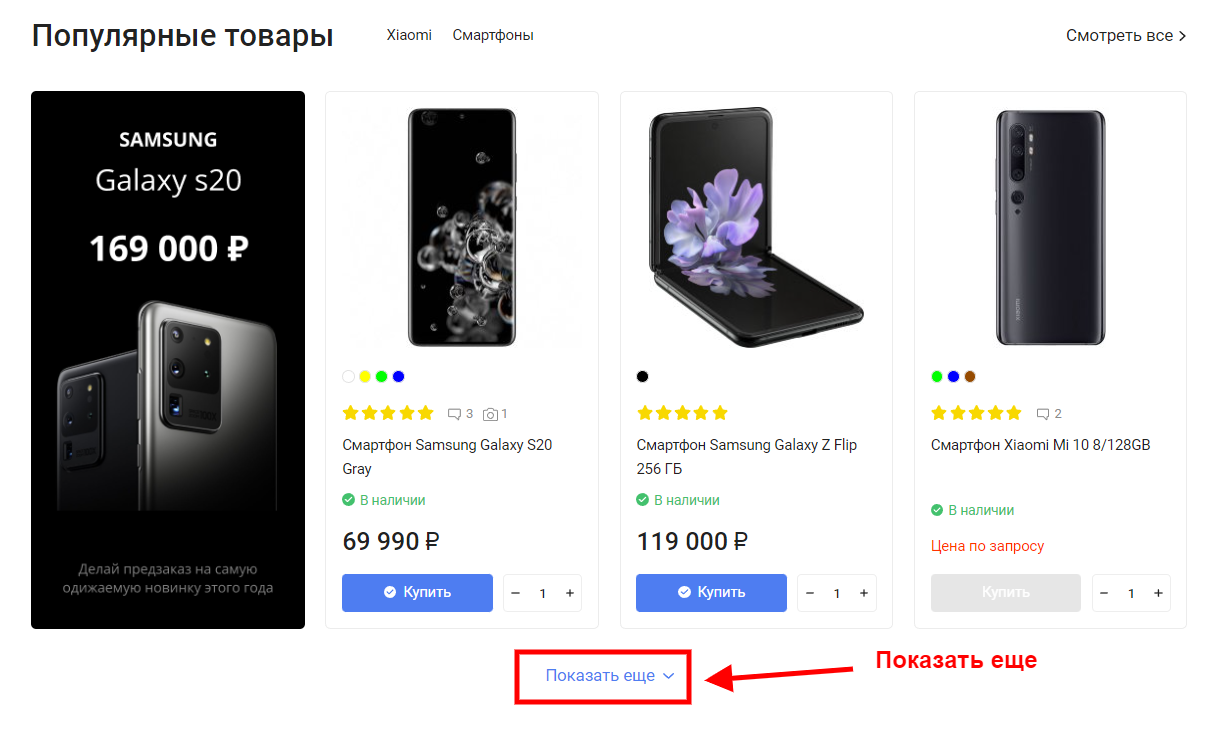
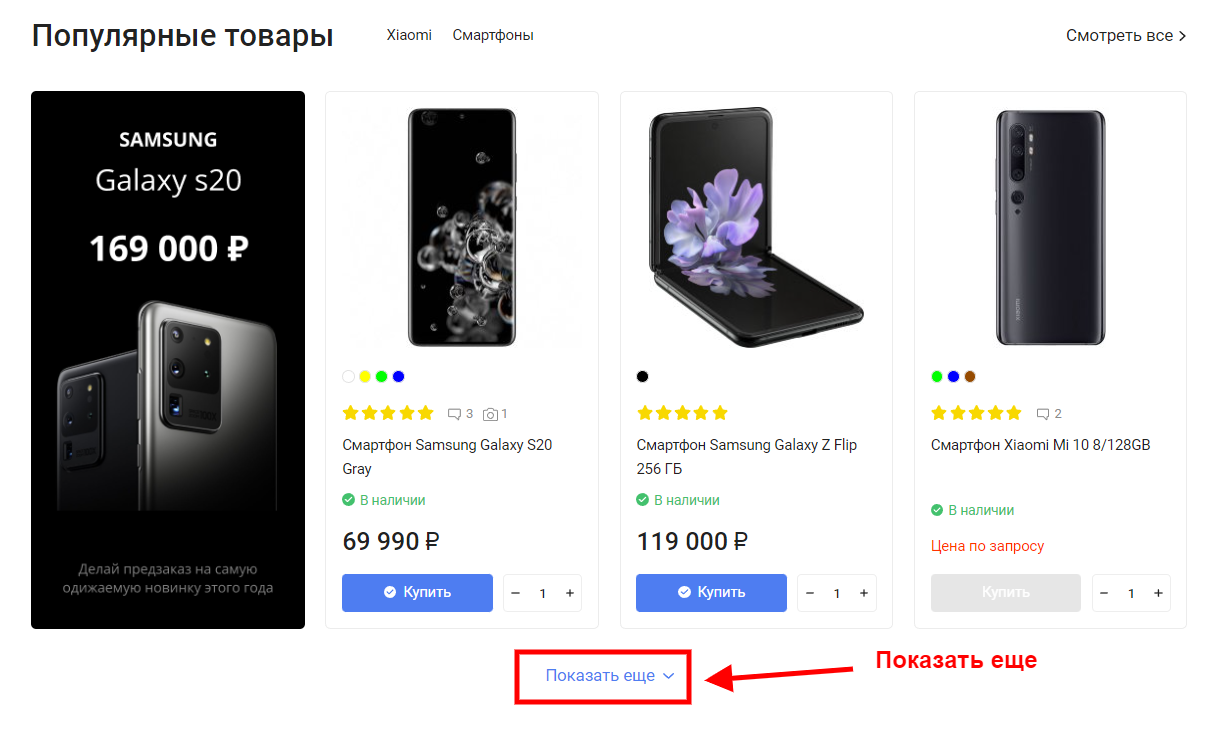
Показать еще
!!! ВАЖНО - работает только с дизайном вывода - Без слайдера ↓

-
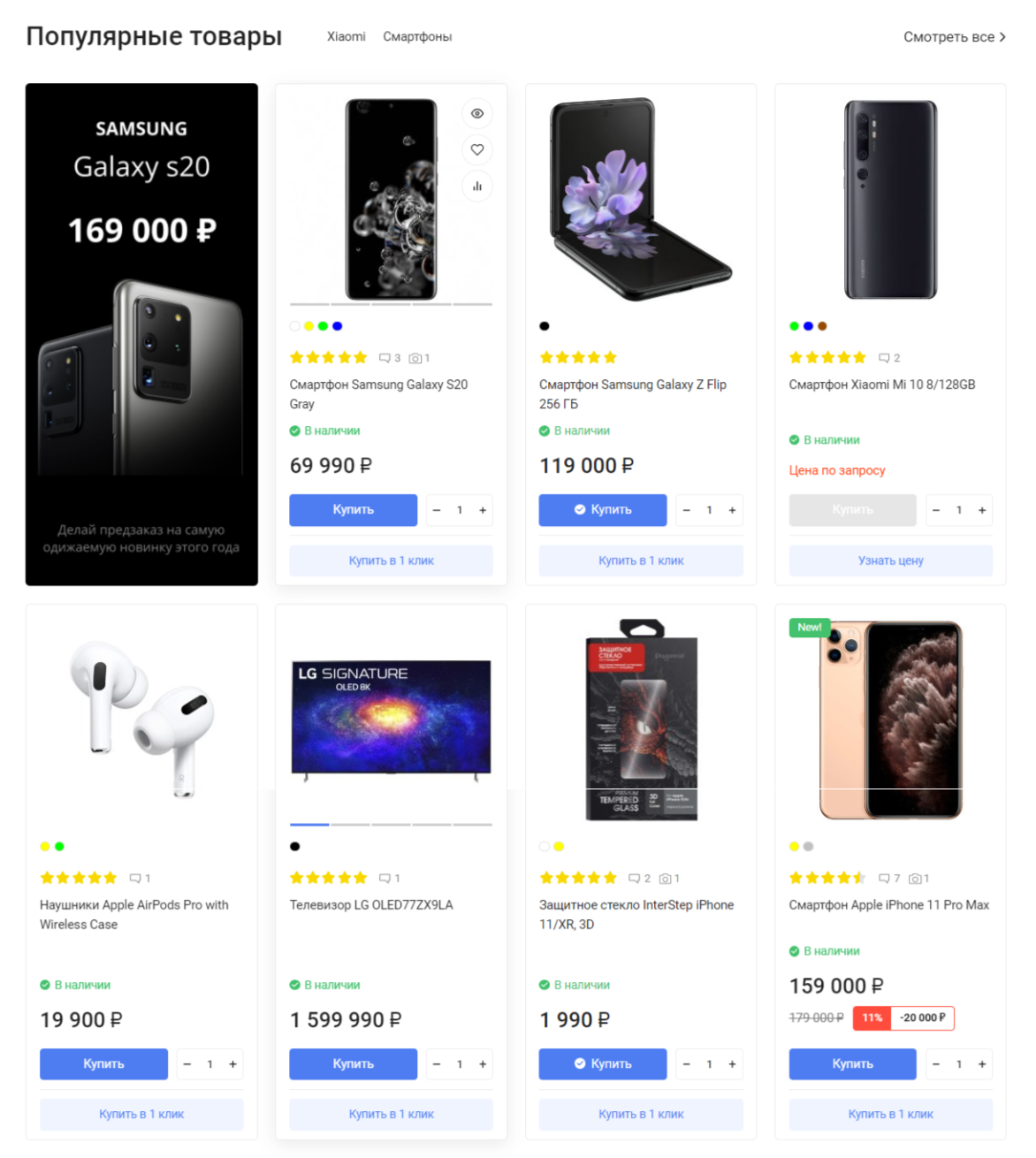
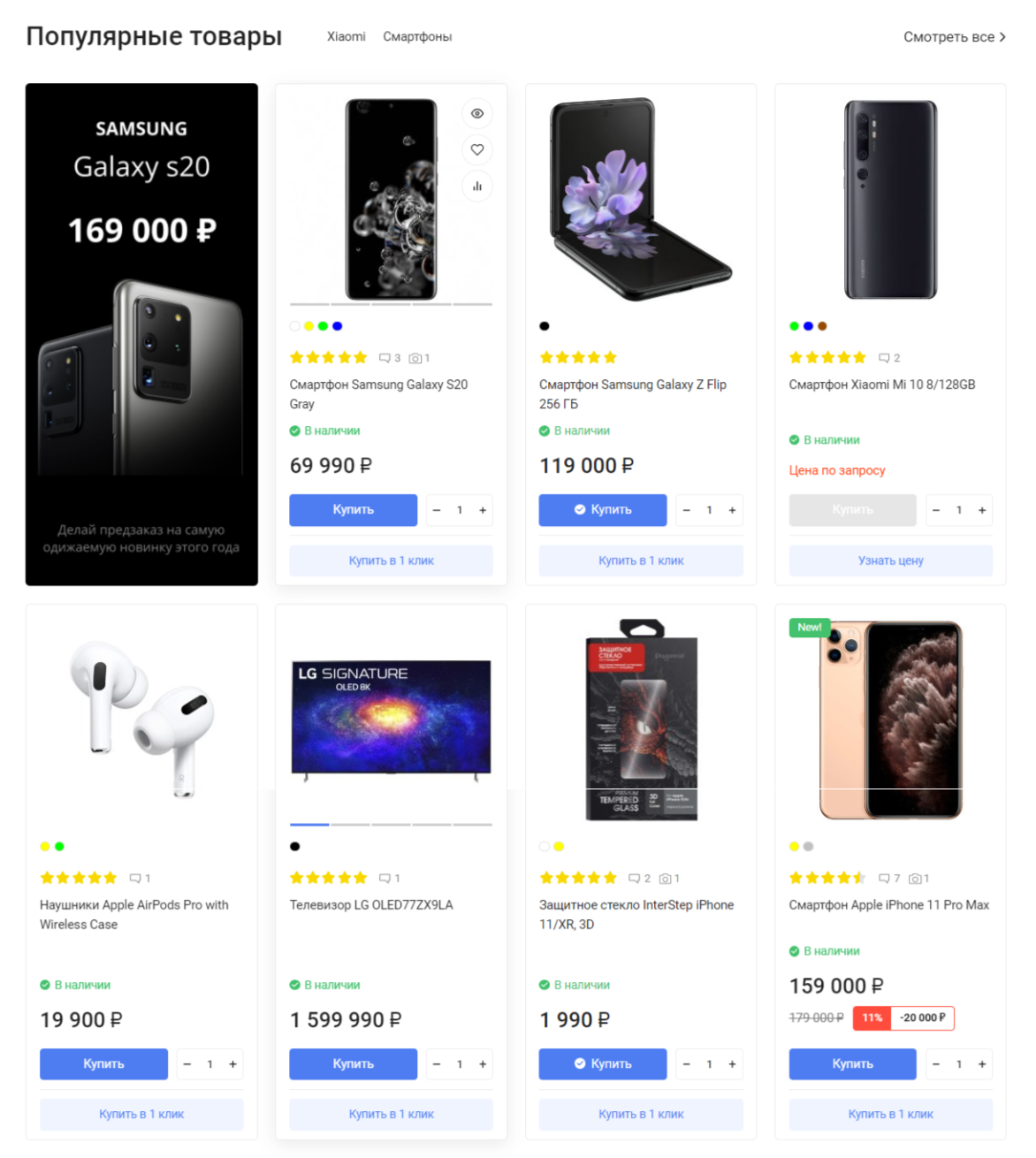
Сколько товаров в строке
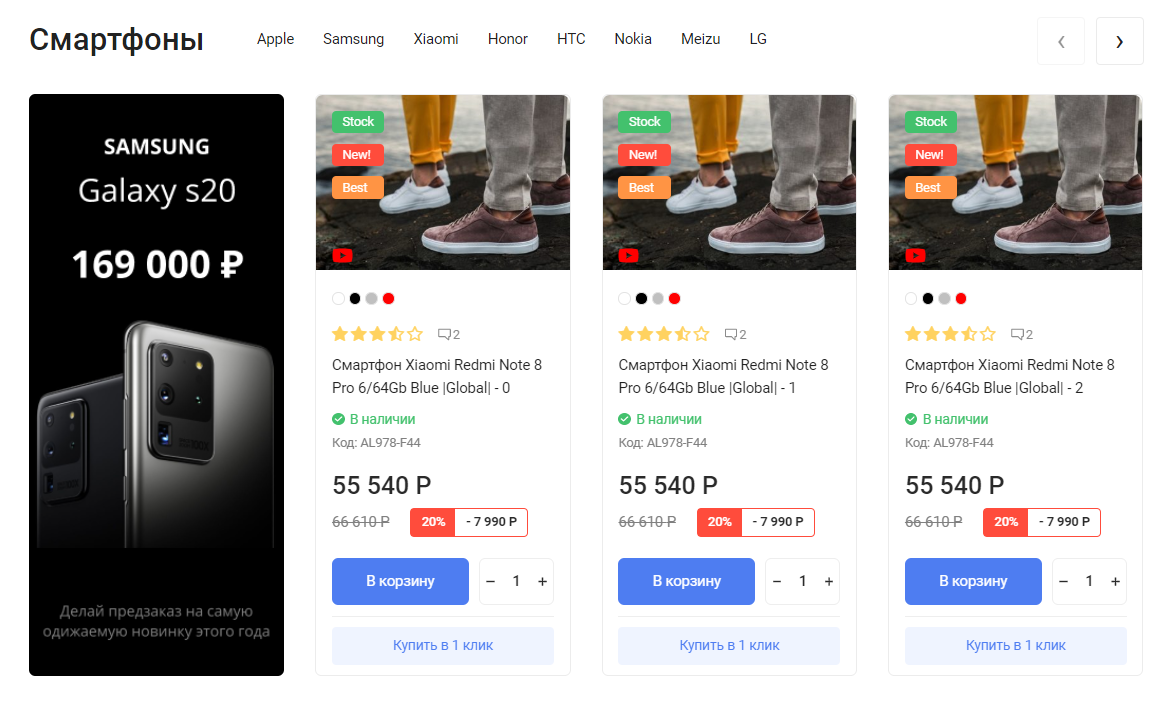
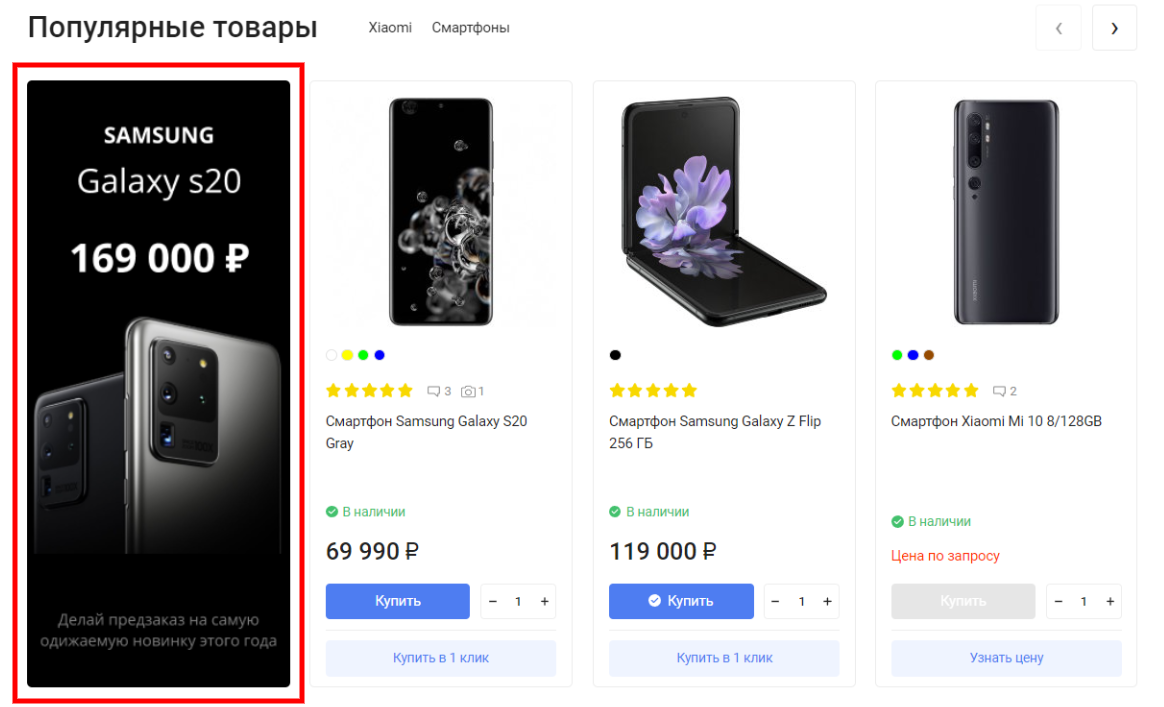
Регулирует вывод товаров в строке. Например вывод 4 товара в ряд↓

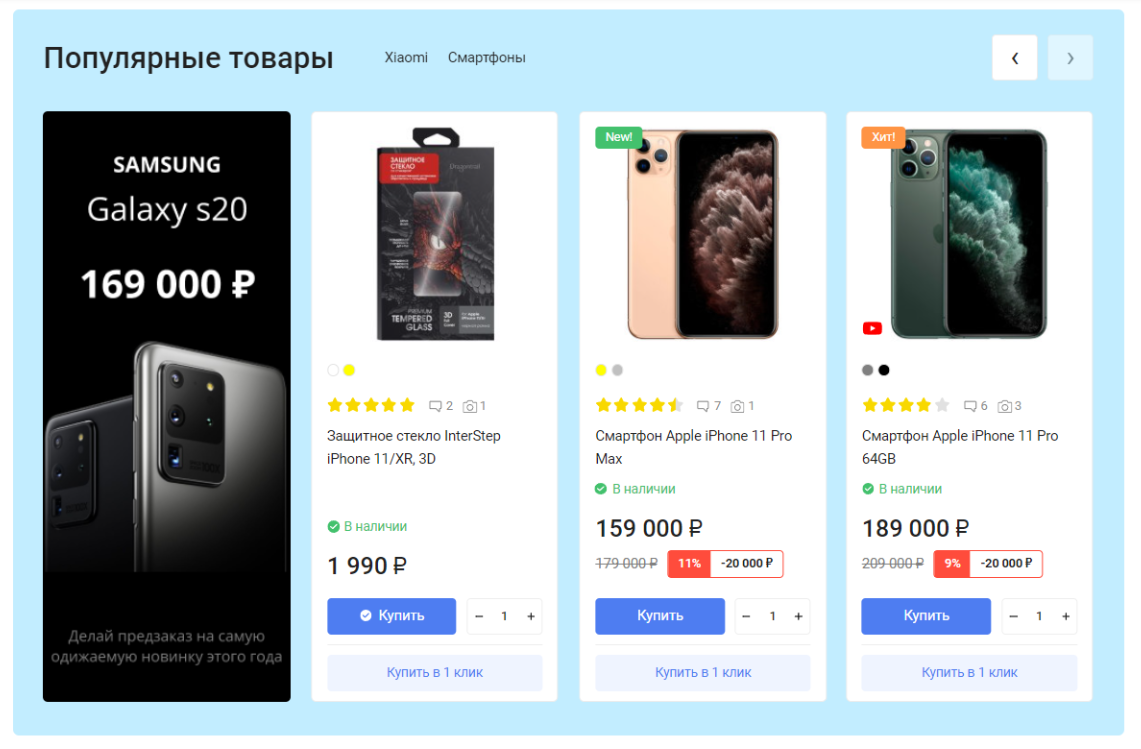
Баннер в списках
-


-
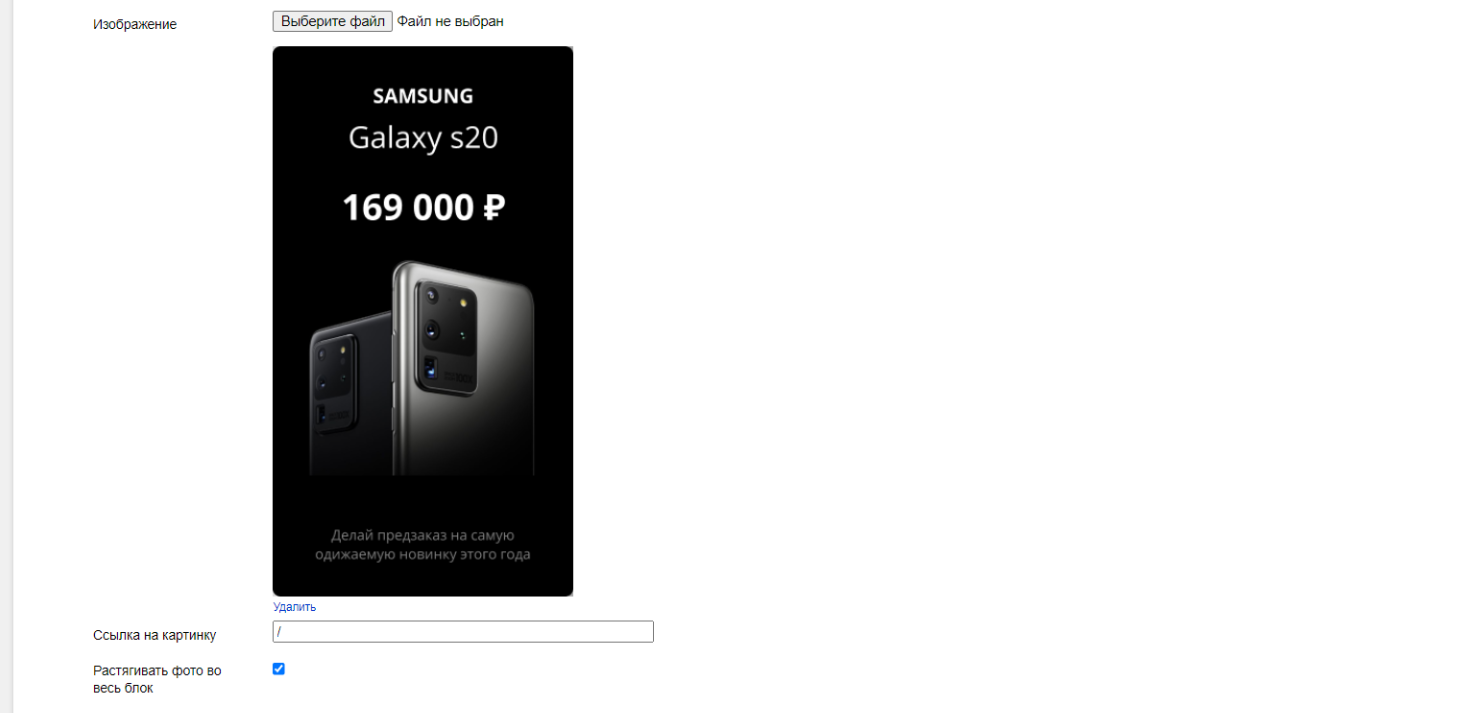
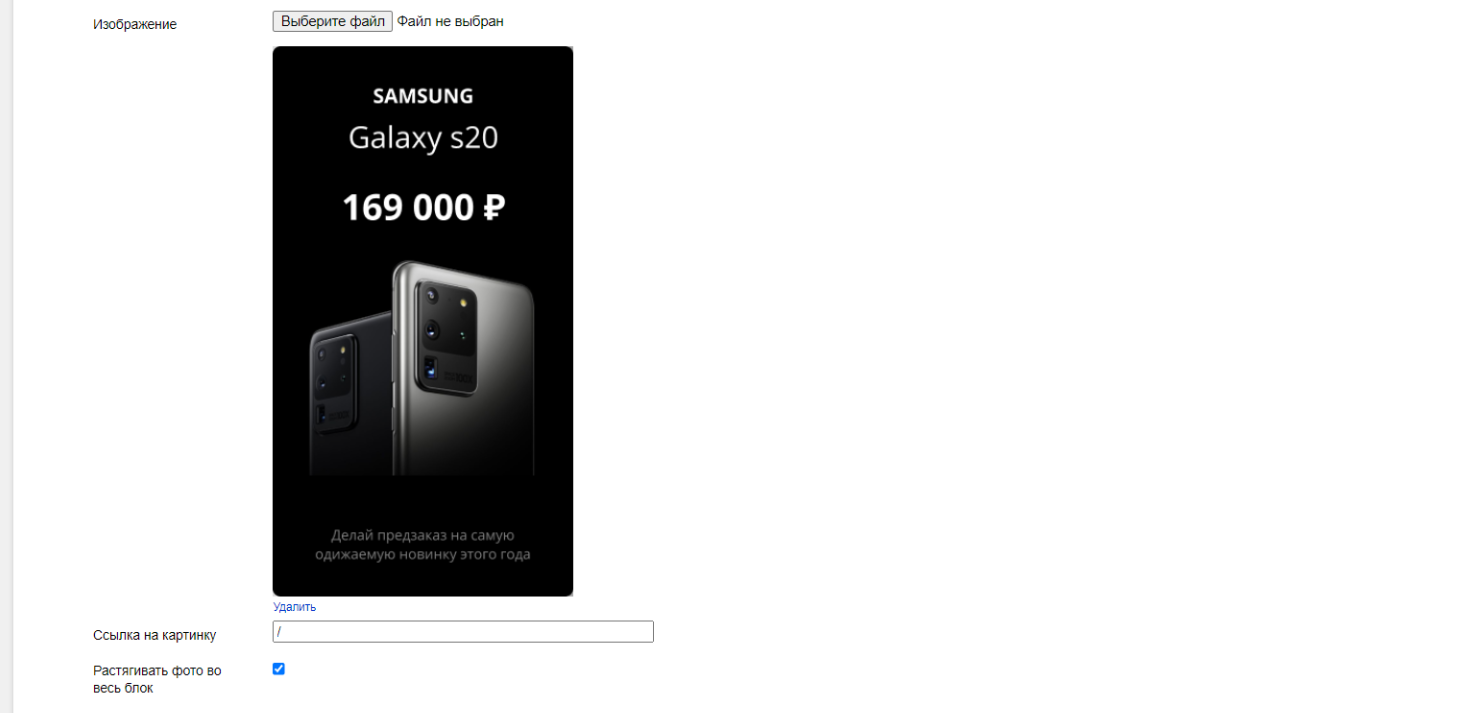
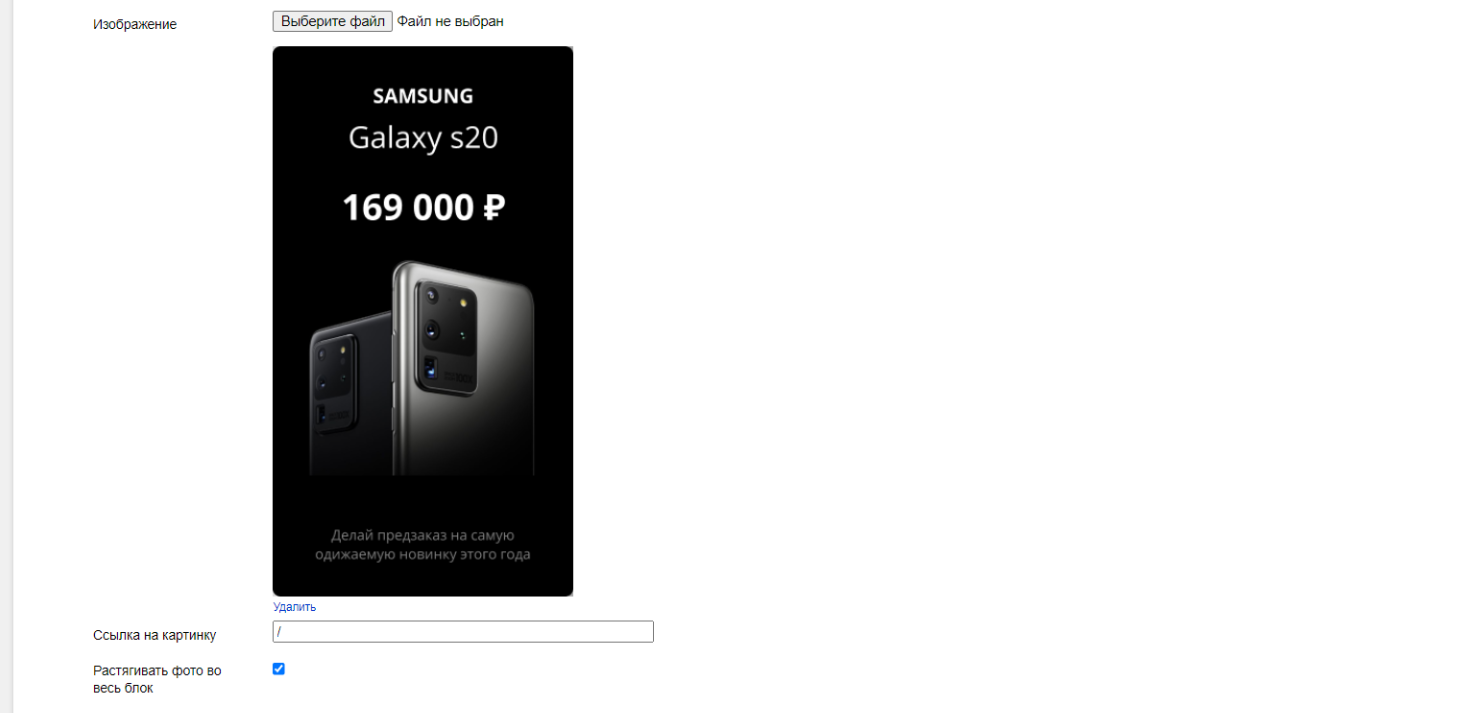
Изображение - загружаем изображение .jpg, .png, .gif
Ссылка на картинку - указываем ссылку куда ведет баннер
Растягивать фото во весь блок - обрезает фото согласно размерам блока и растягивает на всю шиирну и высоту
-
Размеры баннера
Точных размеров баннера не сказать т.к. размеры блоков плавающие
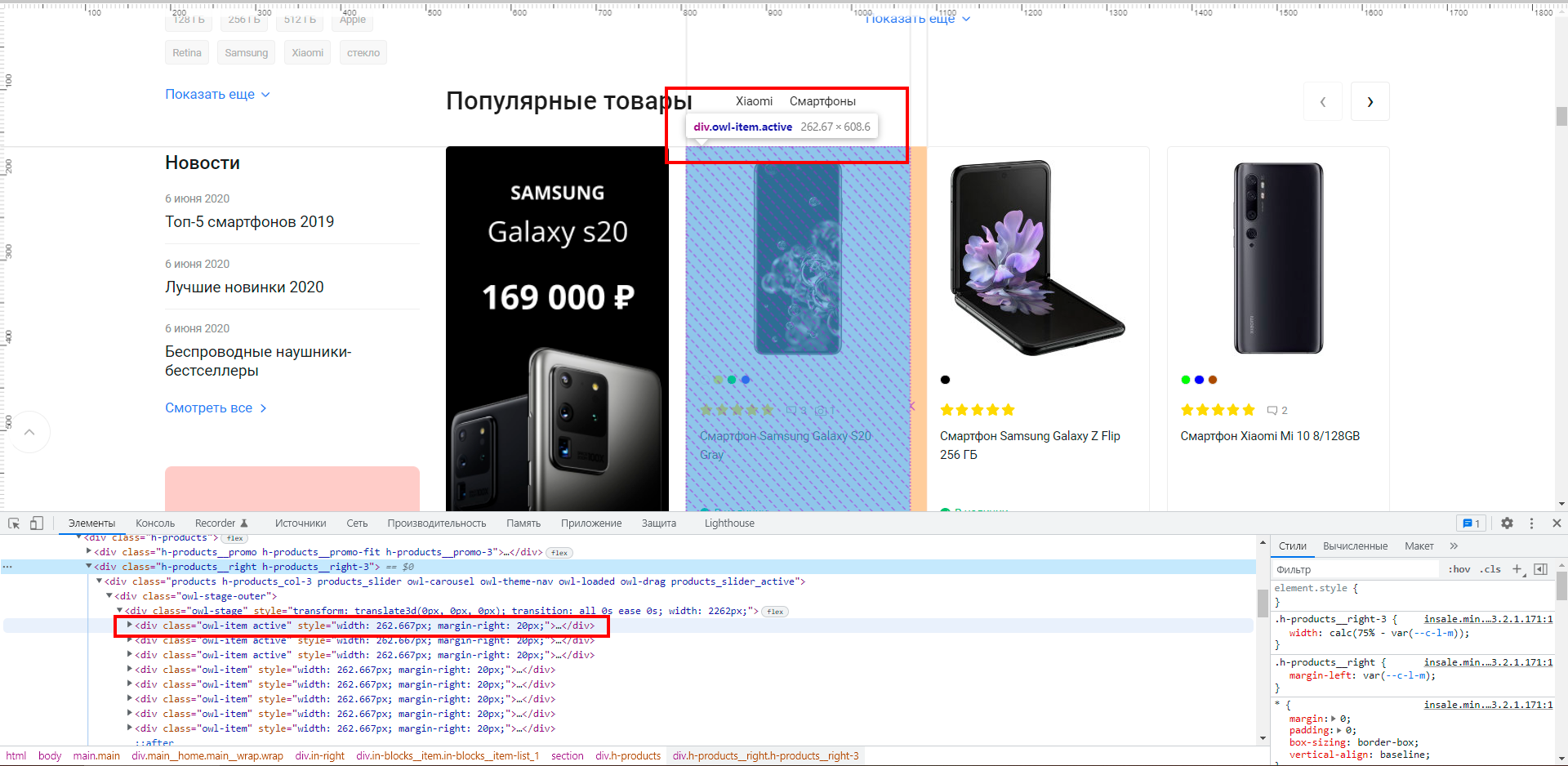
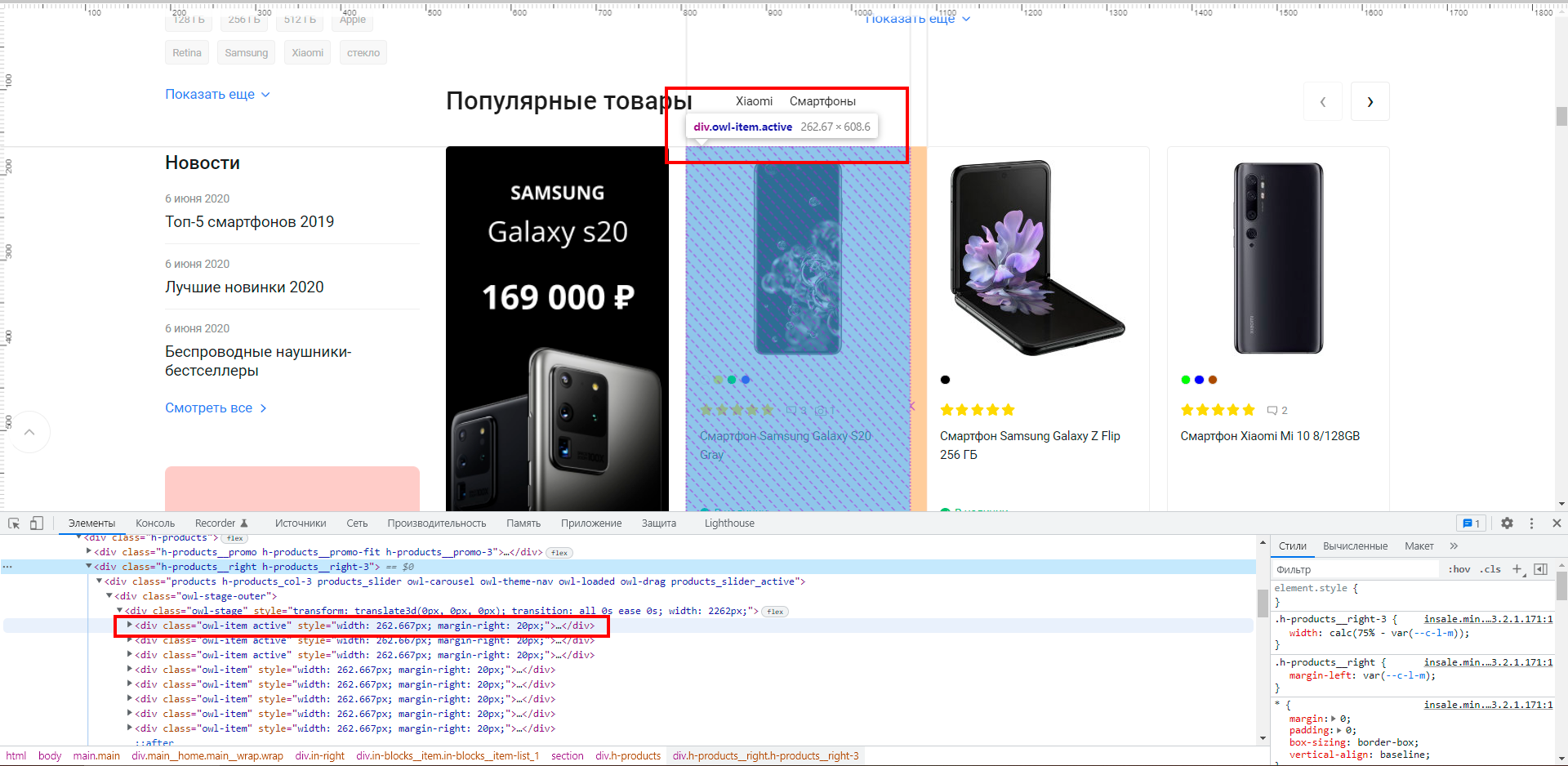
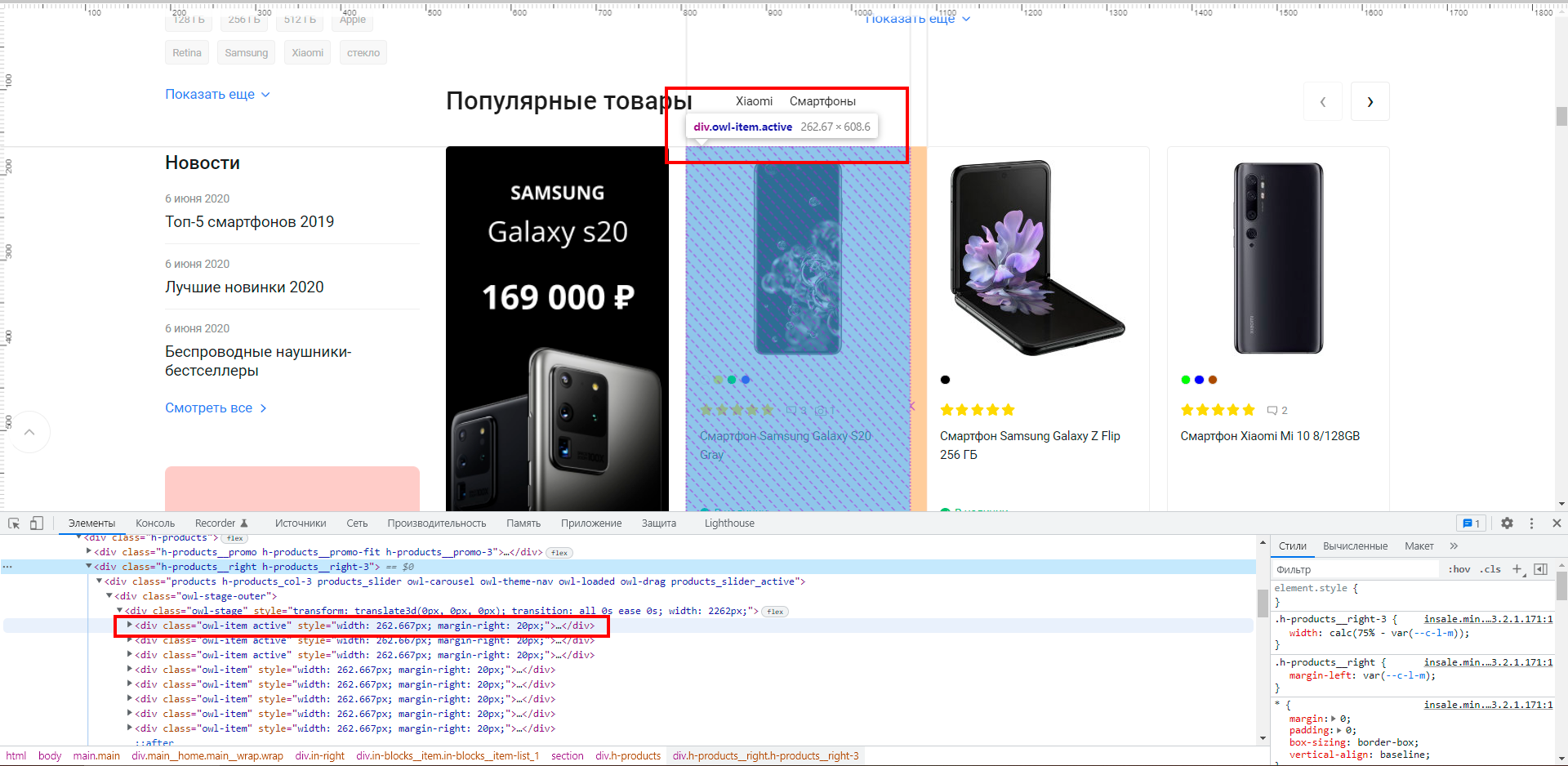
Как определить размер?
1. Настраиваем сначала вывод карточки товара в Категории товаров -> Карточка товара
2. Потом открываем консоль браузера (обычно - f12) и узнаем размер блока карточки товара
3. И на основе размера блока создаем изображение
4. В данном пример видим что блок размером 262x608, значит таким размером создаем баннер ↓

Наверх ↑

Id списка
Пишем идентификатор списка товаров. Как узнать индентификатор списка
генерирует много запросов в базу данных и формирует много html тегов js`ом, оптимально штук - 10
Цвет фона


Заголовок
Пишем название заголовка у блока. Например - Популярные товары
Цвет заголовка
Индивидуальный цвет у заголовка списка товаров


Id`s категорий
Пишем идентификаторы категорий через запятую без пробелов, если оставить поле пустым, то выводиться не будет.
Как узнать идентификатор категории
Цвет ссылок категории
Индивидуальный цвет у категорий в списке товаров


Ссылка - смотреть все - пишем ссылку куда будет вести
Название - смотреть все - само название ссылки


Скрывать товары не в наличии? - скрывает в списках товары которых нет в наличии
Выводить рандомно? - выводит товары рандомно в списках товаров
-

-
Дизайн вывода
Слайдер

Без слайдера

Показать еще
!!! ВАЖНО - работает только с дизайном вывода - Без слайдера ↓
-
Сколько товаров в строке
Регулирует вывод товаров в строке. Например вывод 4 товара в ряд↓

Баннер в списках
-


-
Изображение - загружаем изображение .jpg, .png, .gif
Ссылка на картинку - указываем ссылку куда ведет баннер
Растягивать фото во весь блок - обрезает фото согласно размерам блока и растягивает на всю шиирну и высоту
-
Размеры баннера
Точных размеров баннера не сказать т.к. размеры блоков плавающие
Как определить размер?
1. Настраиваем сначала вывод карточки товара в Категории товаров -> Карточка товара
2. Потом открываем консоль браузера (обычно - f12) и узнаем размер блока карточки товара
3. И на основе размера блока создаем изображение
4. В данном пример видим что блок размером 262x608, значит таким размером создаем баннер ↓

Наверх ↑


Изображение - загружаем изображение .jpg, .png, .gif
Ссылка на картинку - указываем ссылку куда ведет баннер
Растягивать фото во весь блок - обрезает фото согласно размерам блока и растягивает на всю шиирну и высоту
Размеры баннера
Точных размеров баннера не сказать т.к. размеры блоков плавающие
Как определить размер?
1. Настраиваем сначала вывод карточки товара в Категории товаров -> Карточка товара
2. Потом открываем консоль браузера (обычно - f12) и узнаем размер блока карточки товара
3. И на основе размера блока создаем изображение
4. В данном пример видим что блок размером 262x608, значит таким размером создаем баннер ↓