Каталог товаров
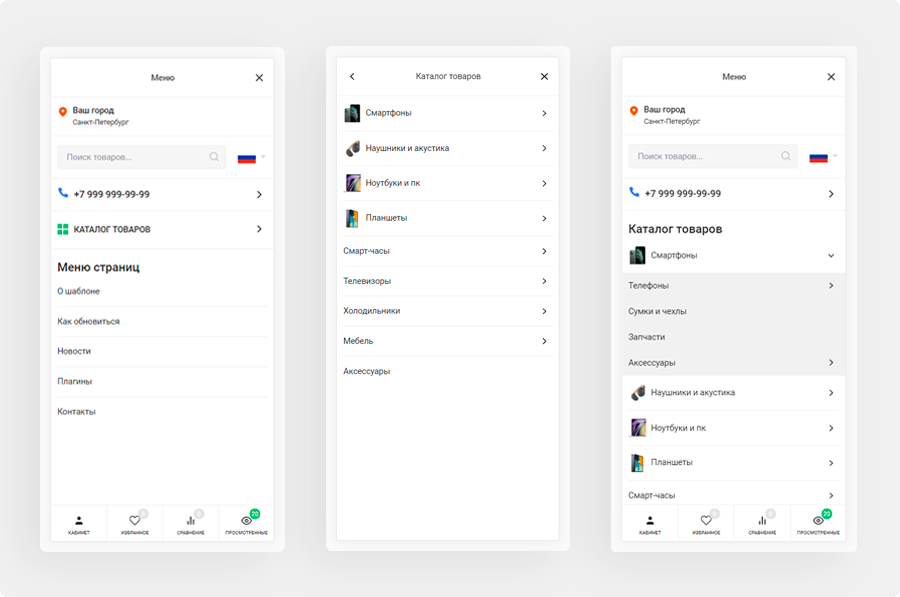
Меню из категорий
Каталог товаров в меню
 header/mobile.menu.html - шаблон вывода в теме. Где находятся шаблоны темы?
header/mobile.menu.html - шаблон вывода в теме. Где находятся шаблоны темы?
- Идем в настройки темы
-
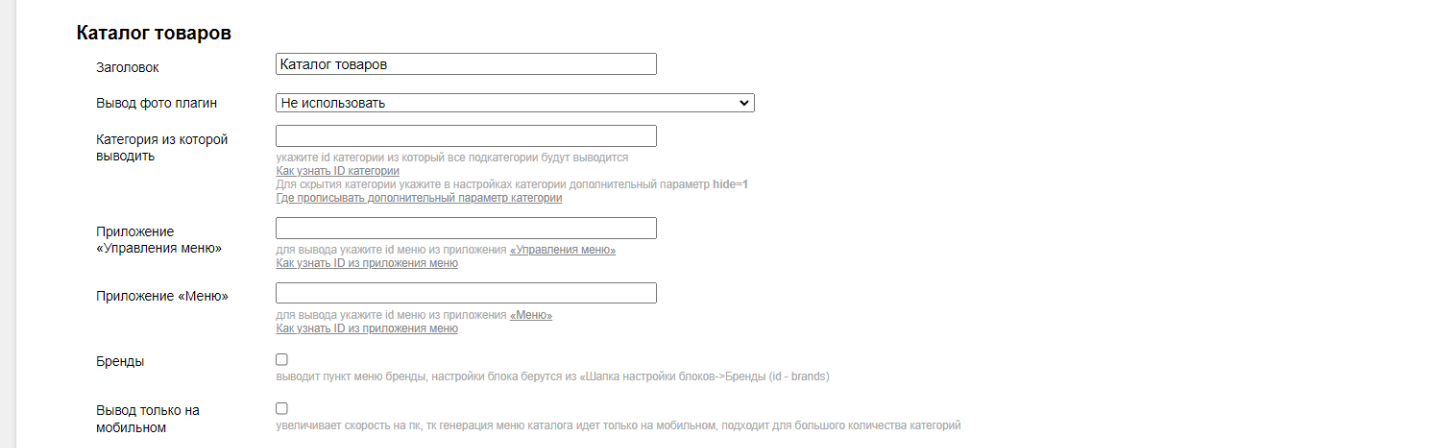
Заходим в Шапка мобильный -> Каталог товаров

-
Заголовок - заголовок перед категорями
Вывод фото плагин - указываем каким плагином выводить фото
Вывод фото без плагина делается через дополнительный параметр - img=путь фото
Вывод иконок без плагина делается через дополнительный параметр - icon=путь фото
Куда писать дополнительный параметр в категории?Категория из которой выводить - указываем, если надо вывести из определеной категори. Как узнать ид категории
Приложение «Управления меню» - вывод категорий через приложение «Управления меню»
Как узнать ID из приложения менюВывод фото при использовании приложения:
1. дополнительные параметры задаются через плагин Дополнительные поля
2. или вывод фото через Изображения для меню
Приложение «Меню»: - вывод категорий через приложение «Меню»
Как узнать ID из приложения меню!!! Вывод фото не предусмотрен приложением (Пока что, думаем будущем будет) !!!
Бренды - выводить бренды в мобильном меню. Сами настройки блока находятся в - Бренды
 header/mobile.menu.brands.html - шаблон вывода брендов в теме. Где находятся шаблоны темы?
header/mobile.menu.brands.html - шаблон вывода брендов в теме. Где находятся шаблоны темы?
Вывод только на мобильном - оптимизация скорости загрузки на пк и убирание лишних ссылок для сео
-
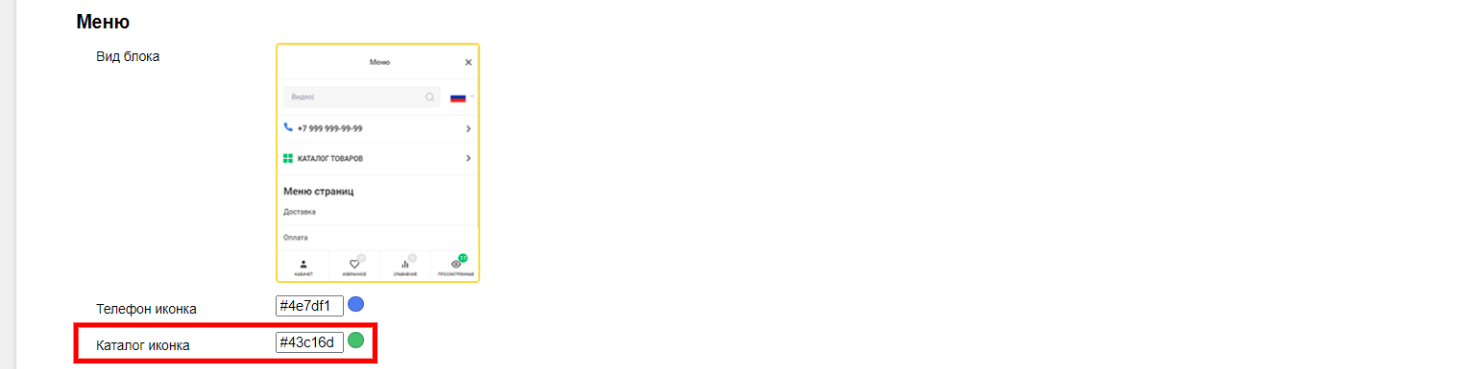
Цветовые настройки:
Заходим в Цвет - мобильный -> Меню -> Каталог иконка

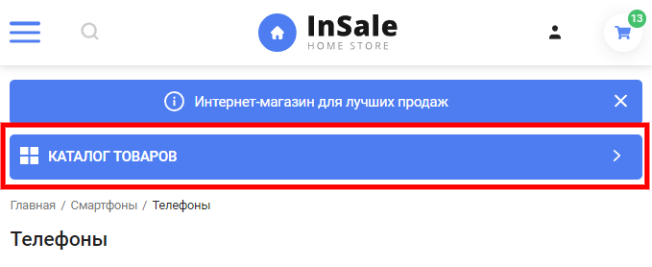
Кнопка каталог товаров в шапке

- Идем в настройки темы
-
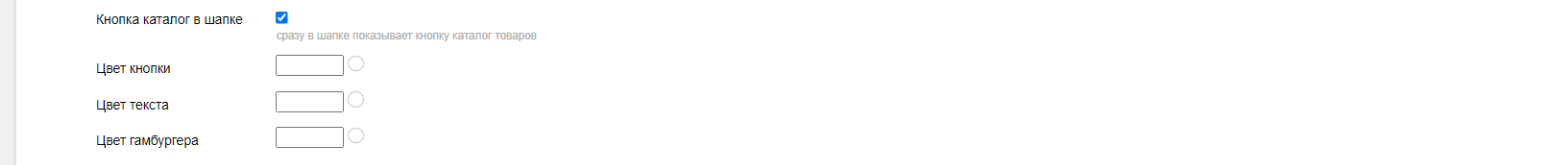
Заходим в Шапка мобильный -> Каталог товаров -> Кнопка каталог в шапке

-
1. Включаем галочкой - Кнопка каталог в шапке
2. Настраиваем цвет кнопки -
 header/mobile.html - шаблон вывода в теме кнопки каталога товаров в мобильной шапке. Где находятся шаблоны темы?
header/mobile.html - шаблон вывода в теме кнопки каталога товаров в мобильной шапке. Где находятся шаблоны темы?
Сам код:
{if $ts.header_mobile_catalog_static} <div class="wrap"> <div class="m-menu-catalog m-menu-catalog_static" {if $ts.header_mobile_catalog_static_bg || $ts.header_mobile_catalog_static_color} style=" {if $ts.header_mobile_catalog_static_bg}background-color:{$ts.header_mobile_catalog_static_bg};{/if} {if $ts.header_mobile_catalog_static_color}color:{$ts.header_mobile_catalog_static_color}{/if}" {/if}> <div class="m-menu-catalog__bars"{if $ts.header_mobile_catalog_static_bars_color} style="color:{$ts.header_mobile_catalog_static_bars_color}"{/if}> <svg class="icon18 i-thumbs"> <use xlink:href="#i-thumbs"></use> </svg> </div> <div class="m-menu-catalog__title"> {$ts.header_mobile_catalog_title} </div> <div class="m-menu-catalog__arrow"> <svg class="icon12 i-angle-right"> <use xlink:href="#i-angle-right"></use> </svg> </div> </div> </div> {/if}
Заголовок меню и пошаговое меню
- Идем в настройки темы
-
Заходим в Шапка мобильный -> Вывод меню

- Указываем заголовок для меню в мобильном ↑
-
Ставим галочку пошаговое меню, при отключении будет раскрывающееся меню ↓
Как выглядит: